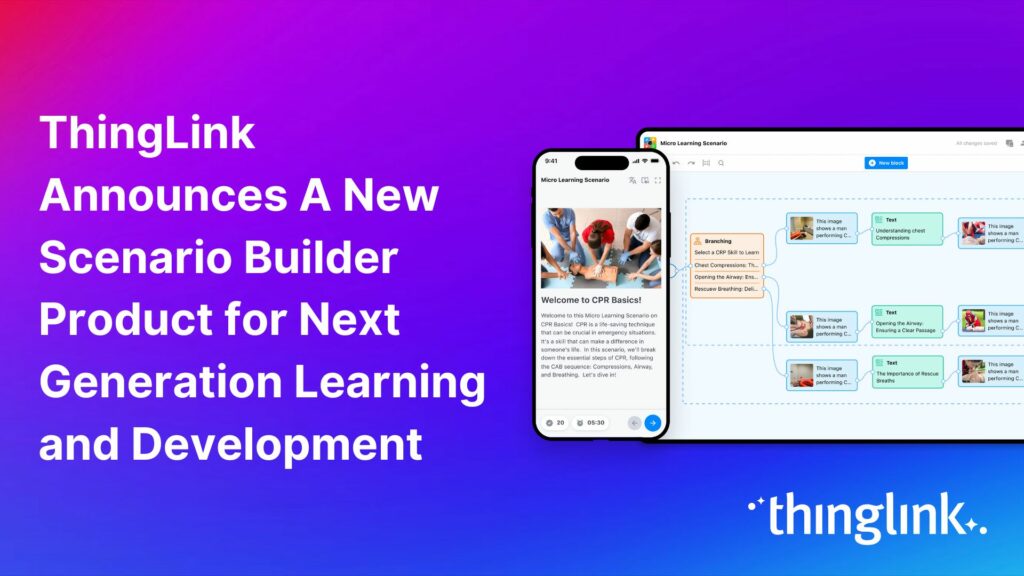
Stockholm, April 8th, 2025 – ThingLink, the leading platform for creating and sharing immersive learning experiences across platforms and devices, is now available...
The next generation of ThingLink has launched, with the same easy-to-use immersive learning creation tools now accessible via a fresh new interface. Create interactive...
 Kyla Ball
4 min read
Kyla Ball
4 min read
ThingLink, the AI-assisted immersive content creation platform for training and education, continues to grow its global team alongside the expansion and development...
As digital transformation accelerates across industries, the demand for intuitive AI tools that empower non-technical users to create sophisticated learning experiences...
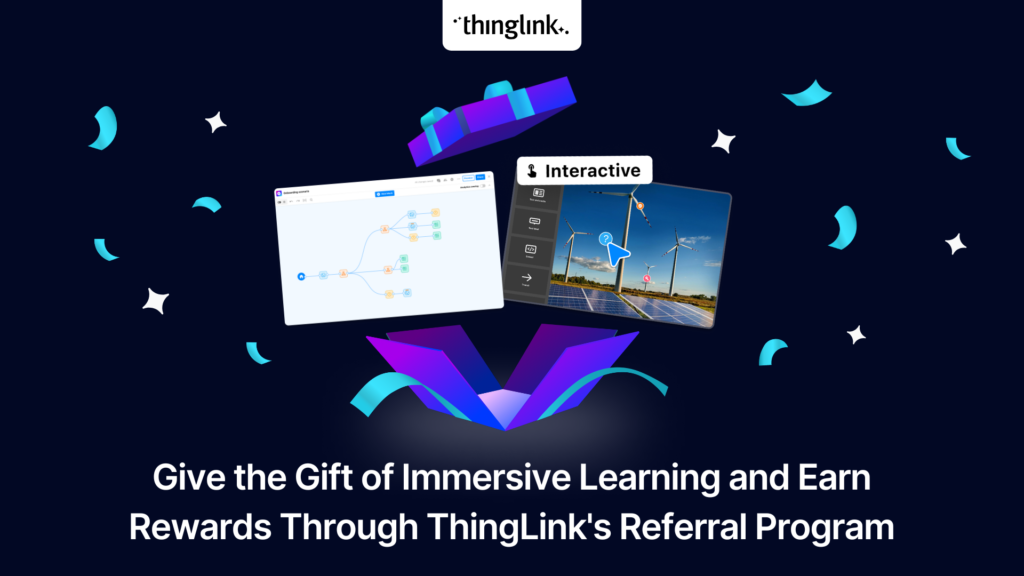
Looking for a meaningful gift to share this holiday season? Give the gift of easy immersive learning with ThingLink! With the ThingLink Referral Program, you can...
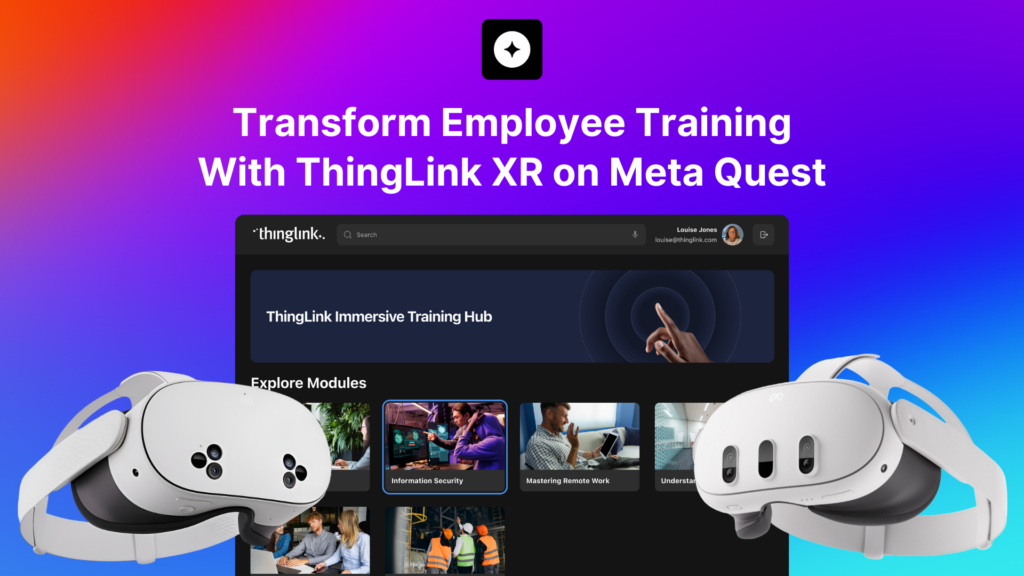
ThingLink, a leading platform for creating immersive learning content, is excited to announce its new XR application for Meta Quest headsets. This powerful solution,...
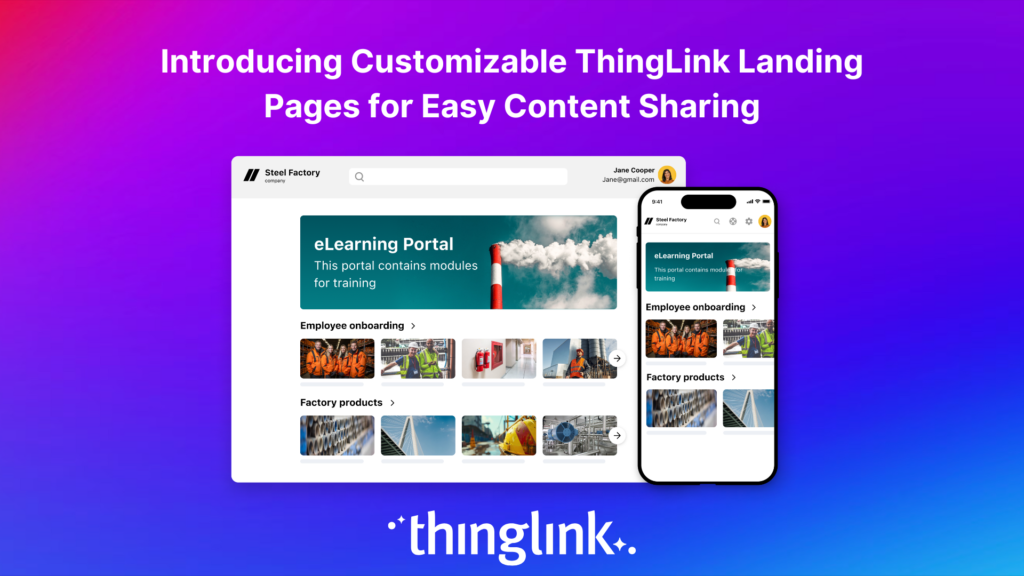
Following recent updates and improvements to ThingLink Scenario Builder, ThingLink now allows organizations to create customizable landing pages for easy sharing...
Here are some commonly asked questions and answers, if you do not find an answer that resolves your question please do not hesitate to get in touch with us at support@thinglink.com...
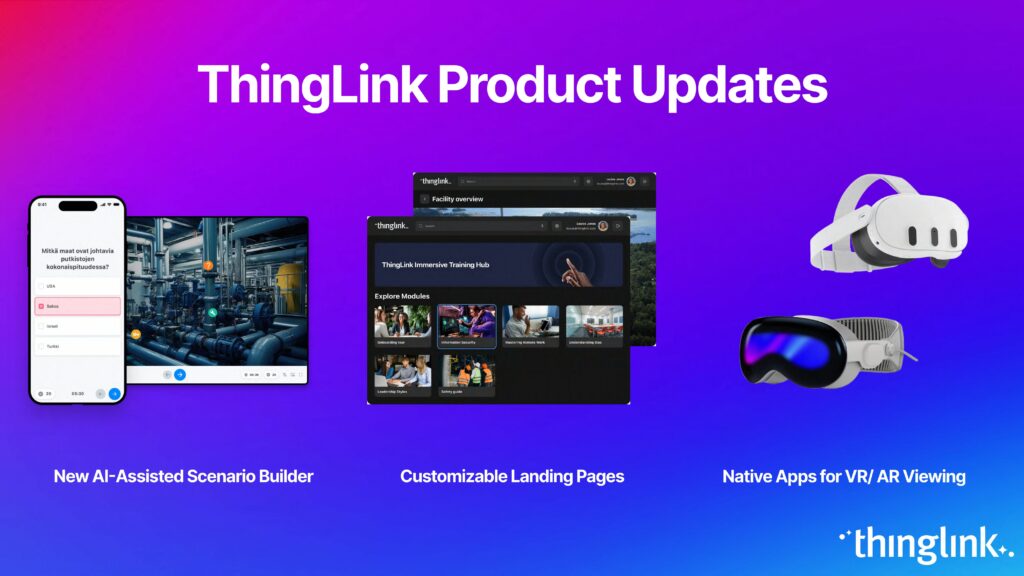
Over the next few weeks, ThingLink will be rolling out a series of new or updated products that are essential for any organization that is looking to modernize ...
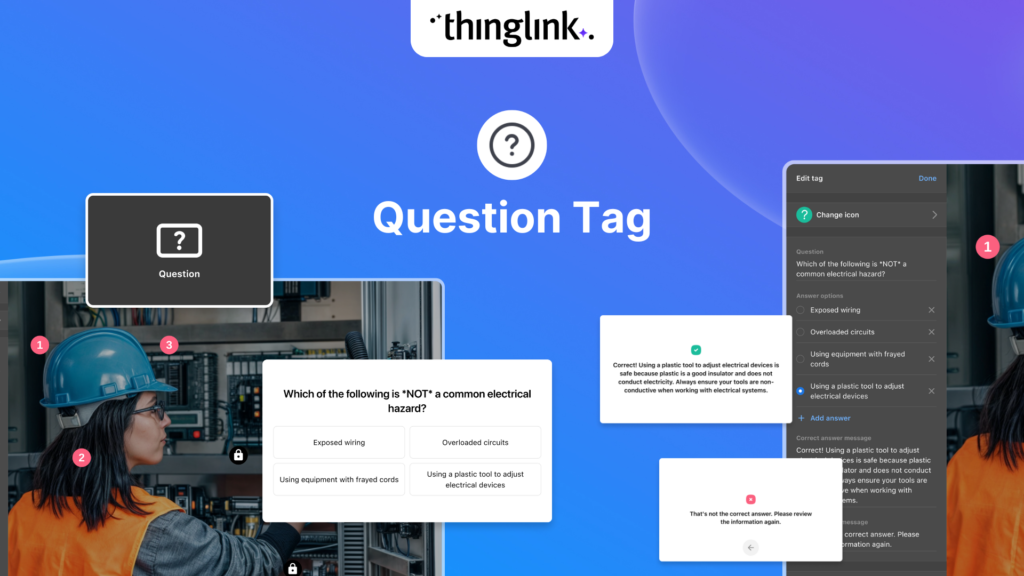
We’re thrilled to introduce a brand-new feature to enhance your learning experiences – the new question tag type for the ThingLink Multimedia Editor! Whether...
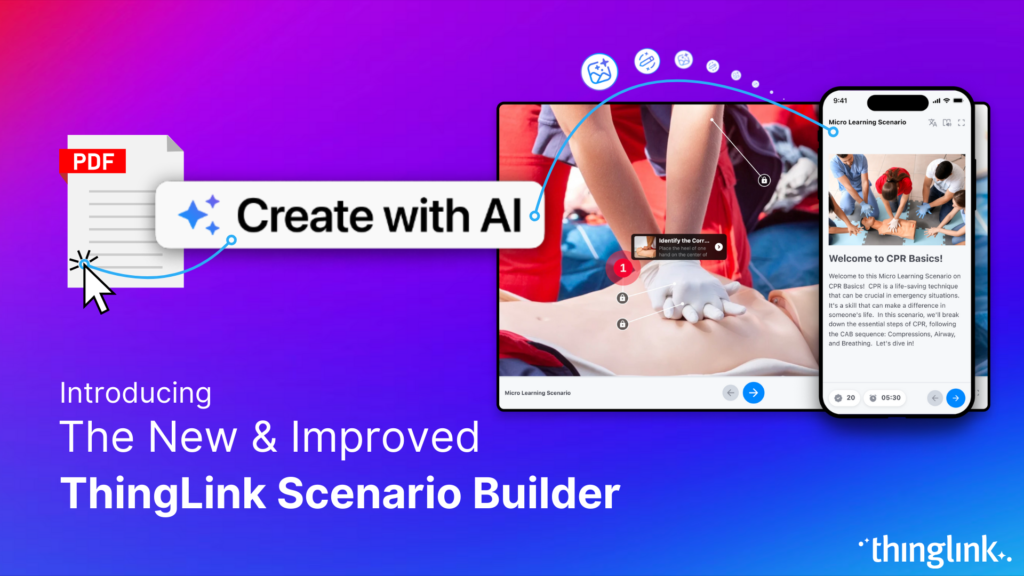
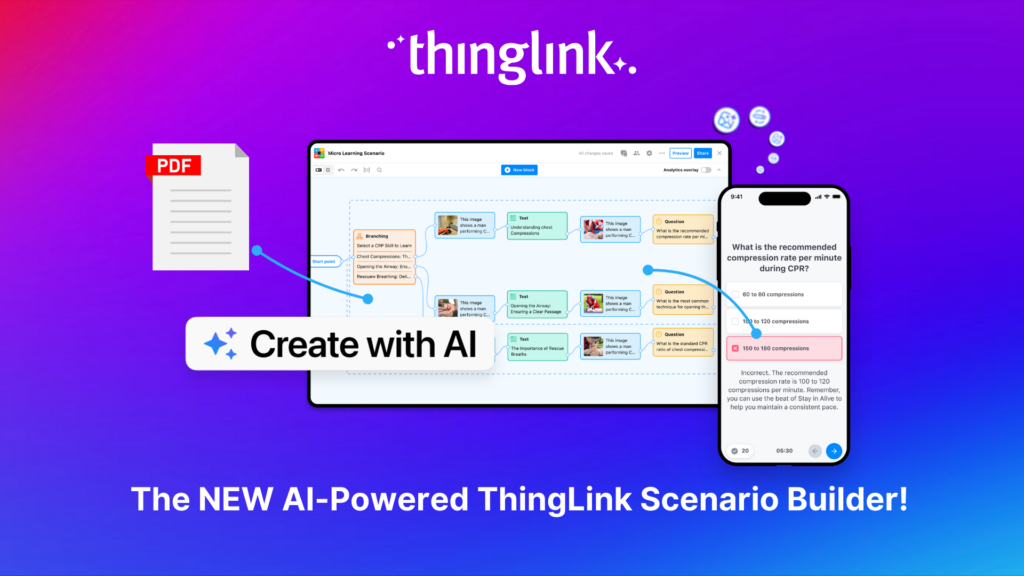
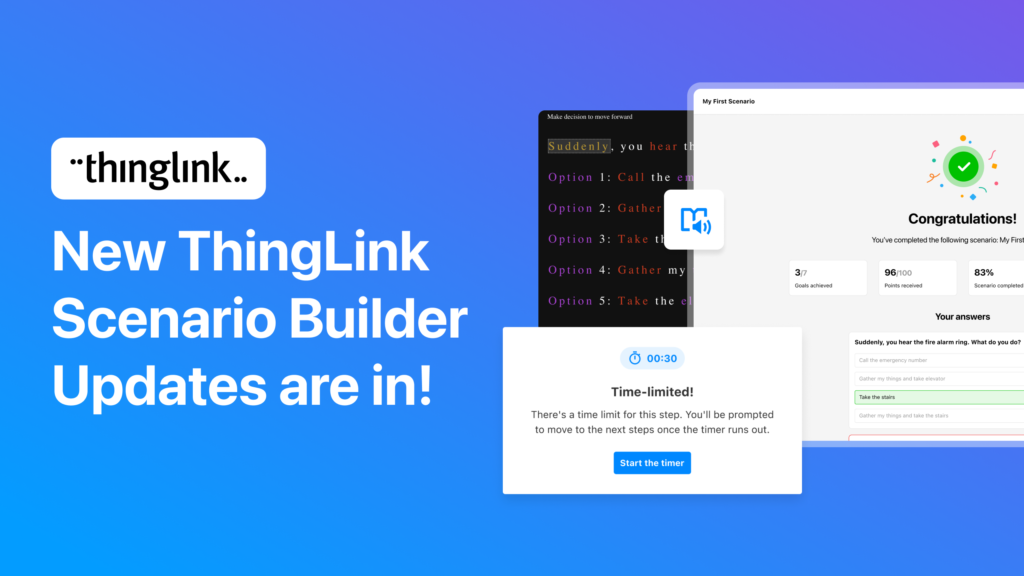
Updates and improvements to ThingLink’s Scenario Builder offer a quick and easy solution for creating immersive learning and interactive training experiences,...
Meet the new and improved ThingLink Scenario Builder, your ultimate tool for transforming static content into immersive, interactive experiences. With AI-powered...
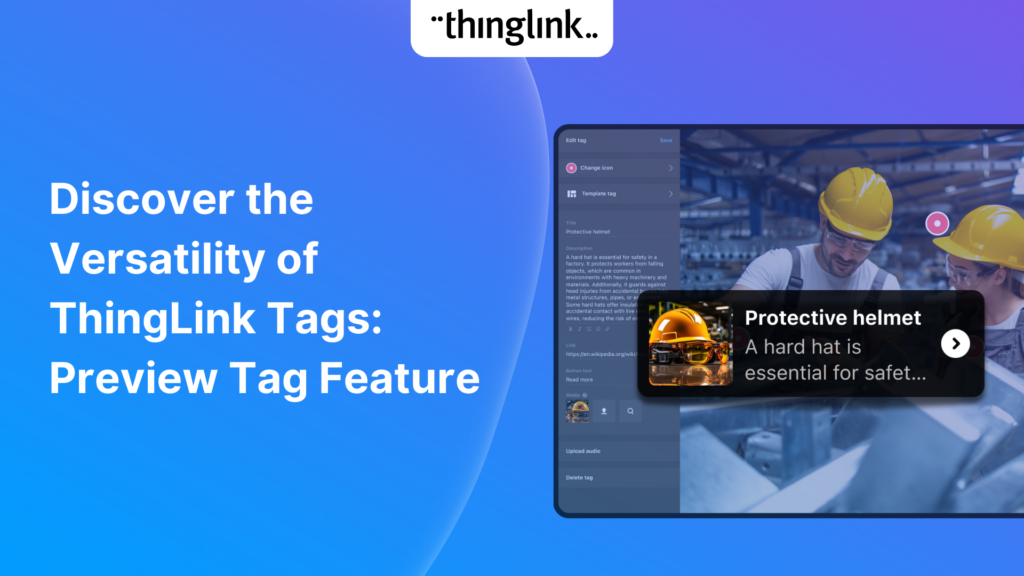
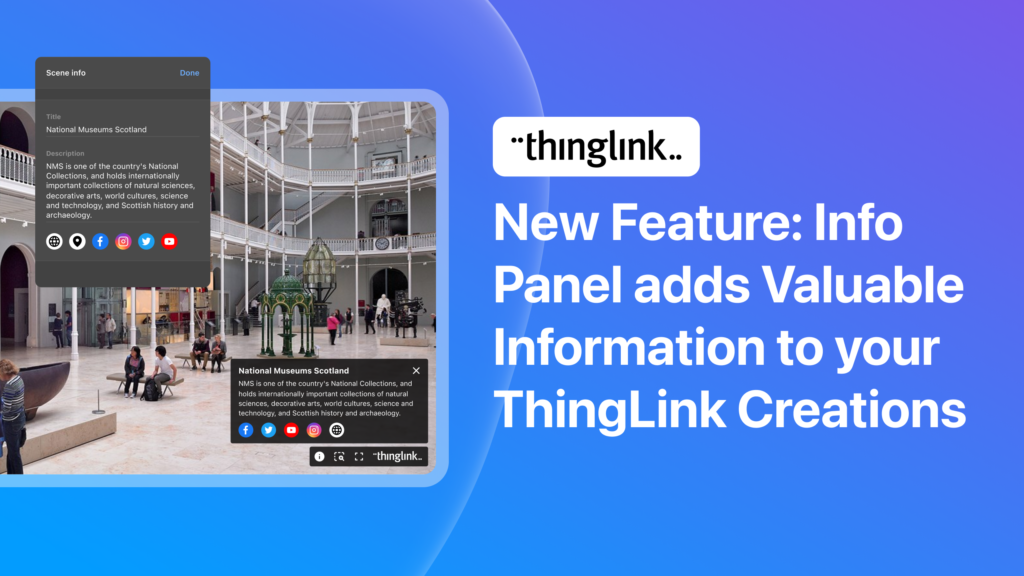
We’re excited to introduce a feature that helps reduce cognitive overload by offering a quick preview of what’s inside text and media tags. Now, when viewers...
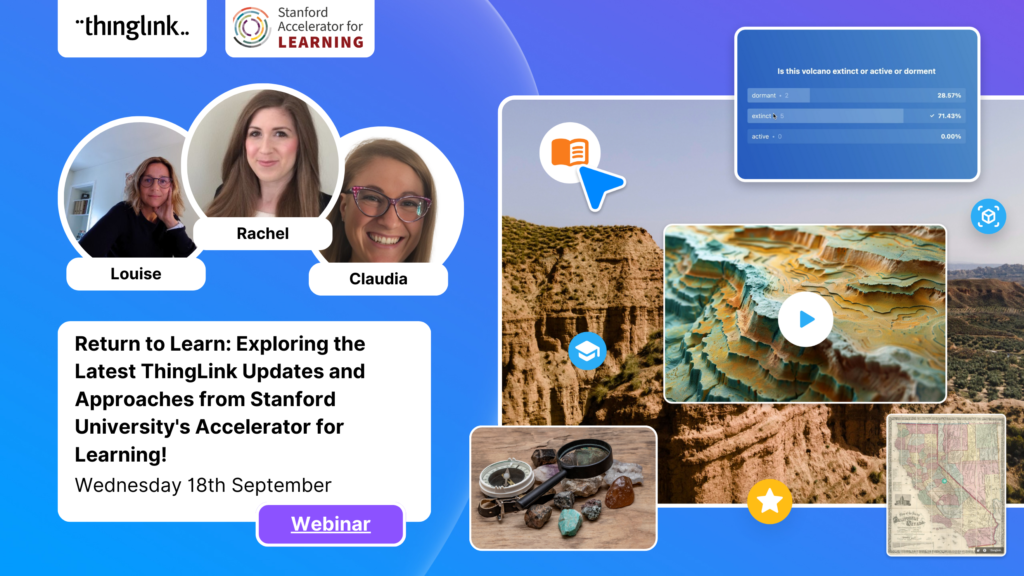
It’s that time of year for the FREE annual ‘Return to Learn’ webinar! Join us for an exciting and informative webinar as we present the latest ThingLink updates,...
ThingLink now holds the ISO 27001 certification, a globally recognized standard for information security management. This accomplishment underscores our commitment...
Our team is excited to be back at ISTE, and we look forward to reconnecting with old friends and meeting new ones in Denver, Colorado! Here are some topics and ...
Creating compelling prompts for your immersive 360-degree AI-generated images requires descriptive language that captures the scene’s essence and style as...
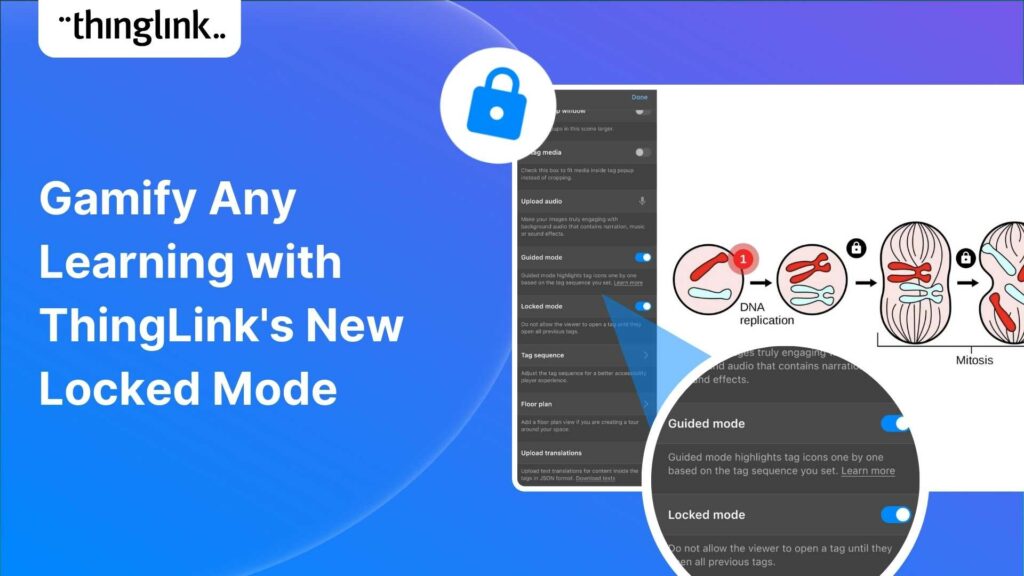
Creators can now enable new Locked Mode for tags, allowing learners to unlock new information as they progress through a scene in a set sequence. In this post we’ll...
 Kyla Ball
4 min read
Kyla Ball
4 min read
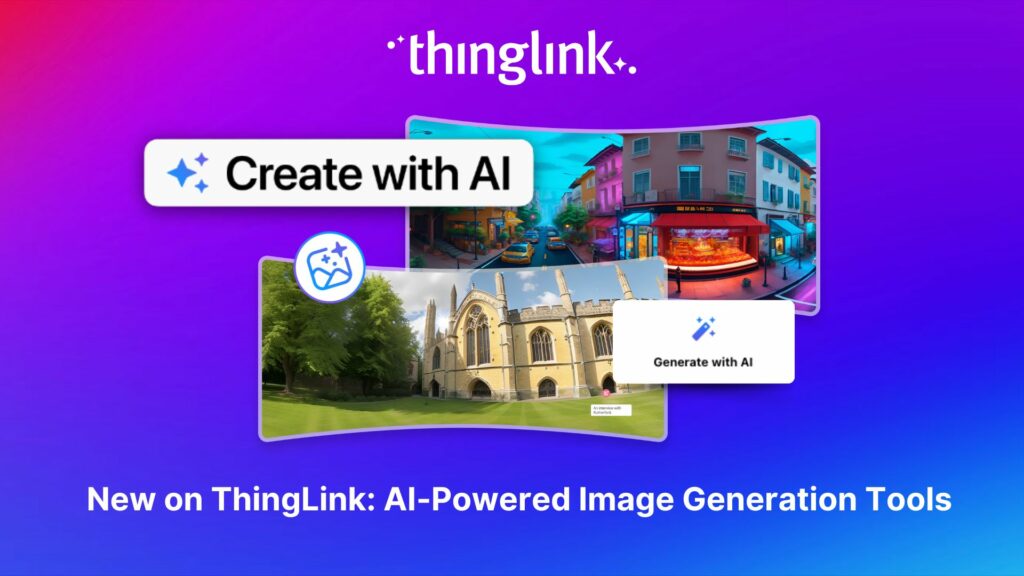
All ThingLink accounts will now include AI-powered tools (with controls) to enable educators and learners to generate images to use with the ThingLink editor. Effective...
We’re excited to invite you to our special webinar, unveiling the new ThingLink Certified Trainers Program. Louise from ThingLink and L. Michelle Salvant,...
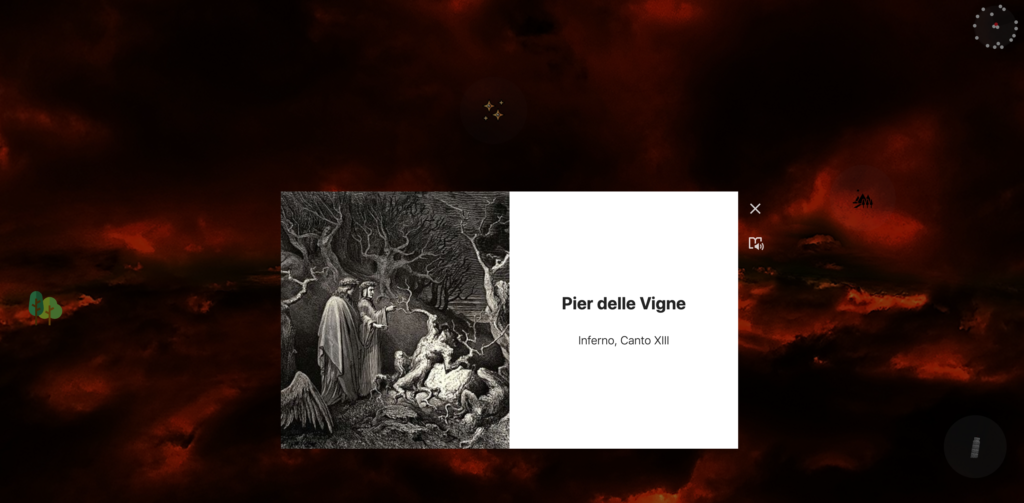
The world faces numerous sustainability-related challenges, threatening the future of our planet. Those issues are often hard to grasp without direct exposure to...
💡 ThingLink Launches their AR Solution: Augmented Reality Simplified for All 📱 Breathe life into the ordinary with ThingLink’s brand new Augmented Reality...
Discover the new ThingLink Augmented Reality App! In this exclusive free webinar Louise from ThingLink is joined by Special Guests Patryk Wójtowicz, Savonia University...
Creating a Virtual Escape Room is now even easier with ThingLink’s Scenario Builder ready-made template! Escape rooms (sometimes called breakout rooms) have...
 Kyla Ball
4 min read
Kyla Ball
4 min read
In the fall of 2023, Ohio State University’s College of Arts and Sciences Office of Distance Education (ASC ODE) began a collaboration with the college’s...
 Kyla Ball
6 min read
Kyla Ball
6 min read
Creating an online course or module is now easier than ever using ThingLink Scenario Builder templates In the world of elearning and corporate training, creating...
 Kyla Ball
5 min read
Kyla Ball
5 min read
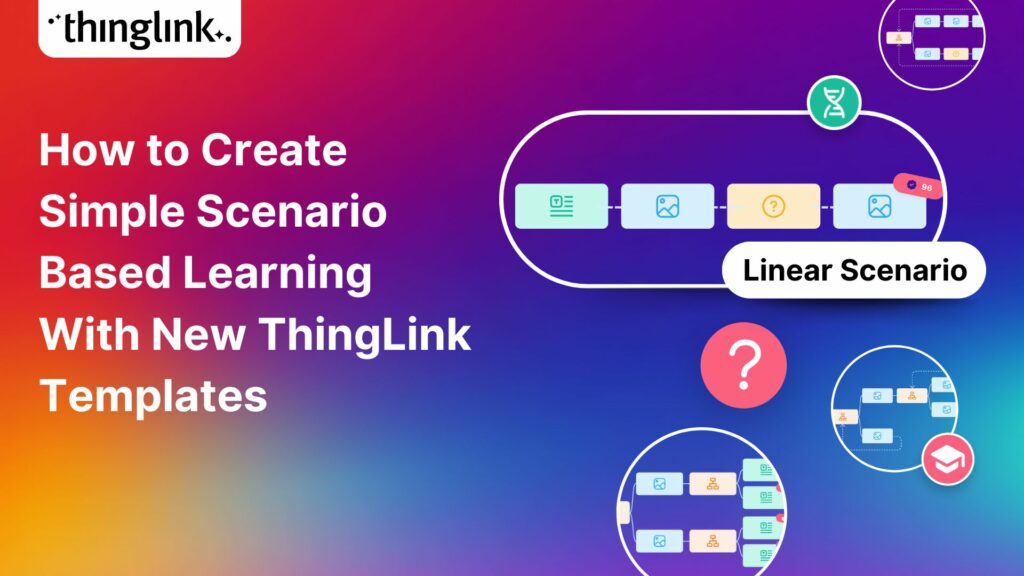
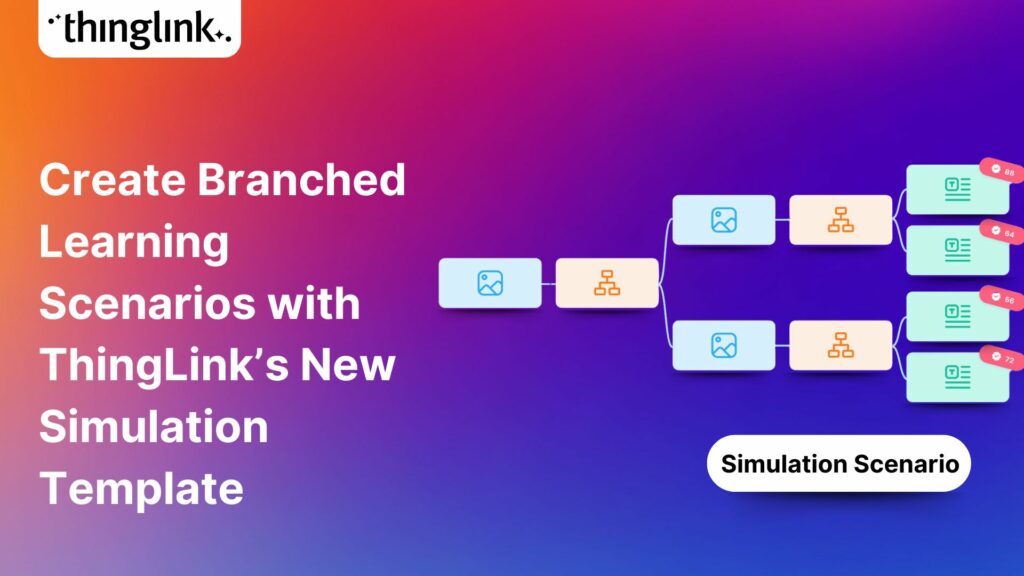
We recently launched new ThingLink Scenario Builder Templates – our latest tools to help you create impactful interactive, scenario-based training. In this...
 Kyla Ball
5 min read
Kyla Ball
5 min read
ThingLink’s Scenario Builder Templates are the newest arrival in our ever-growing set of assistant tools to help you build your own bespoke training and learning...
 Kyla Ball
5 min read
Kyla Ball
5 min read
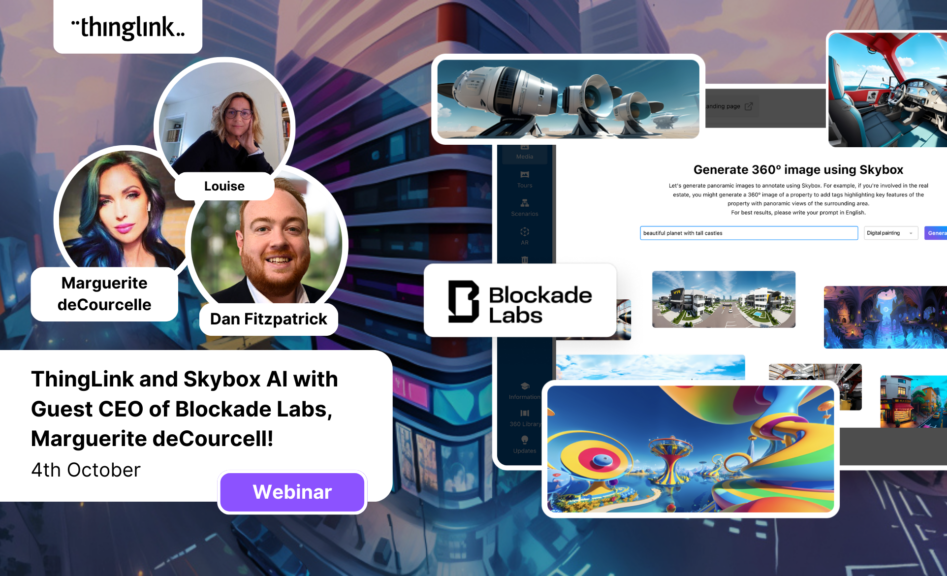
ThingLink and Blockade Labs Skybox AI 360 Image Generation = Infinite Uses! We’re excited to extend an invitation to watch our special webinar that aims to...
Unleash imagination to design unique environments inspired by literature, mythology, historical periods, and more. With Skybox AI and ThingLink, you’re not...
ThingLink, an award-winning immersive learning technology platform is announcing a strategic partnership with Blockade Labs, creators of Skybox AI, an innovative...
We’re thrilled to announce the launch of our much-anticipated feature: the Icon Color Picker! This great new update comes as a direct response to the invaluable...
Dive into “Discover ThingLink: Your Step-by-Step Guide to Immersive Content Creation.” This webinar introduces ThingLink, a game-changing platform that...
At ThingLink, we believe that the creation and sharing of 360-degree photos should be possible for anyone, anywhere. In this blog we’re giving a tutorial ...
 Kyla Ball
3 min read
Kyla Ball
3 min read
Dive into a universe of detail with Pano to 360: no more multiple shots, just easy, fully immersive 360 photospheres! Since Google decided to retire the beloved...
Ever since Google discontinued its much-loved Street View Camera App, users around the world have been searching for a worthy alternative. The good news? Your search...
ThingLink introduces Pano to 360: a revolutionary and cost-effective solution for capturing 360 images – using an iPhone or android mobile device. Join our...
 Kyla Ball
2 min read
Kyla Ball
2 min read
Everyday Applications of AI We are living in an era where artificial intelligence (AI) is becoming a seamless part of many aspects of our daily life. Whilst we ...
 Kyla Ball
5 min read
Kyla Ball
5 min read
Virtual tours are now one of the cornerstones of real estate marketing, giving potential buyers the opportunity to view a property at a convenient time and place...
 Kyla Ball
3 min read
Kyla Ball
3 min read
ThingLink Launches a Revolutionary Solution for Capturing 360 Images In light of the discontinuation of the Google Street View Camera app, ThingLink has answered...
 Kyla Ball
2 min read
Kyla Ball
2 min read
In response to the growing demand for a mobile-friendly solution to capture Photosphere images after the discontinuation of the Google Street View Camera app, ThingLink...
ThingLink has been a leader in learning technologies, consistently seeking innovative ways to stay ahead of the curve. Not only are we bringing you new ways to ...
In 2023 our team initiated a series of webinars, fostering a dialogue with creators on the integration of Artificial Intelligence (AI) tools into their work. ThingLink...
Your school or organization can now have access to our much-loved multimedia editor, ThingLink Scenario Builder 2.0 with learner assessment capture in your LMS,...
This webinar was live on the 14th June! ThingLink has been a leader in learning technologies, consistently seeking innovative ways to stay ahead of the curve. When...
ThingLink has been a leader in learning technologies, consistently seeking innovative ways to stay ahead of the curve. When it comes to AI, we wish to take a more...
Mitigate Risk with Two Factor Authentication ThingLink has released a new feature enabling ‘Login Verification’ for your individual account and also as a setting...
The ThingLink team loves creating and sharing interactive infographics. Click the image to view our Interactive Infographic all about some of our latest features...
This week we have especially great news FOR YOU, our wonderful community and our team. In this special round-up we bring news of our stand-out achievements this...
The ThingLink Unity Plugin makes it easy for developers to annotate and share their Unity projects on any platform or device with just a couple of clicks. Thousands...
If you are a developer working on a Unity project, at some point you most likely want to share it with another user for feedback. If the other user has the same...
ThingLink and global learning super platform Classera are today announcing they have developed a technical integration to offer educators a simple solution for ...
Increase the effectiveness of your online training with multimedia interactive simulations and virtual tours. eLearning course content creation is easy with ThingLink!...
Your viewers won’t get lost with this brilliant new virtual tour feature from ThingLink! Our latest ThingLink update enables you to add a floor plan or ‘mini...
ThingLink has come a very long way since it was launched in 2011! The experience, features and functionality have enabled millions of creators to publish...
It’s now even easier to create slick and professional-looking interactive content with another of ThingLink’s handy new content tools. The Grid Feature allows...
ThingLink has been placed in an impressive three separate categories by Capterra, the free online service that helps organizations choose the right software. In...
There’s a reason ThingLink is rated the best virtual tour software! And, we just keep getting better and better! A new feature is available now for all our ThingLink...
ThingLink Scenario Builder Updates The ThingLink Scenario Builder improves with your feedback and we are delighted to announce a few more ‘you said – we...
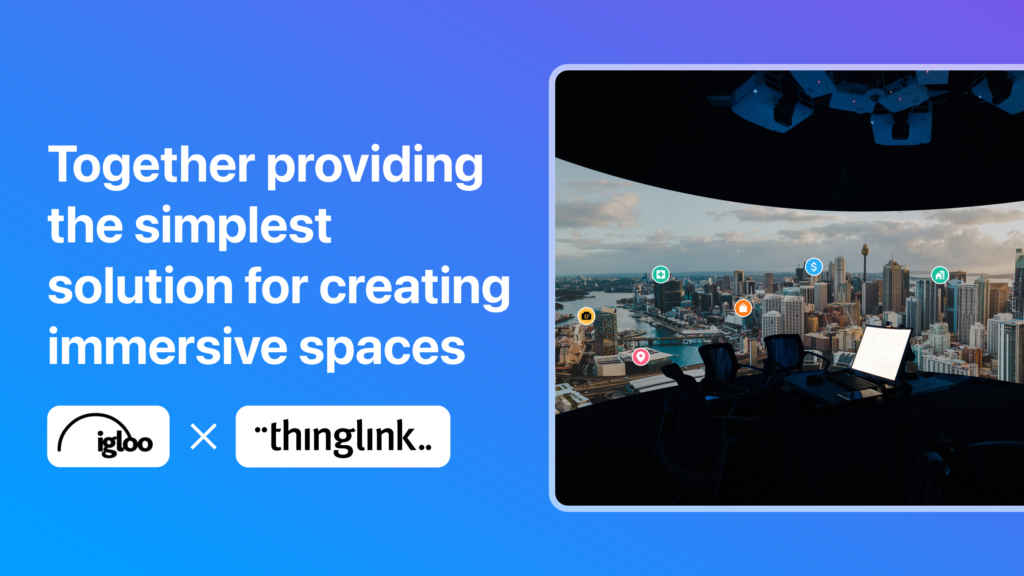
With over 20 years of visionary experience between them, ThingLink and Igloo Vision have crafted a reality for the future of immersive spaces. ThingLink is the ...
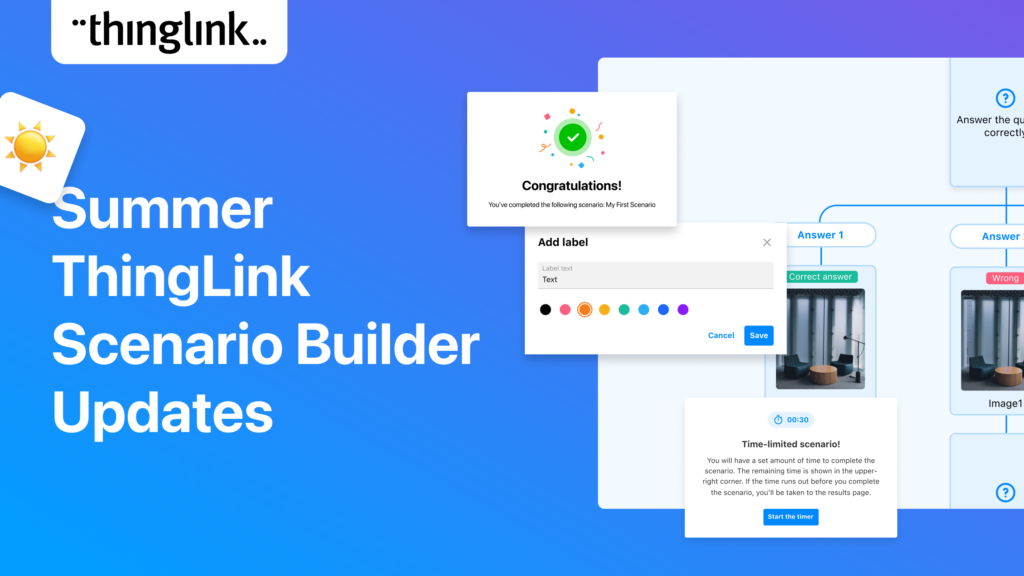
Adding time pressure to create realistic scenario based learning and two other great features We’ve just added three key updates to the ThingLink Scenario Builder....
 Kyla Ball
3 min read
Kyla Ball
3 min read
ThingLink and 3D Talo announced a strategic partnership and a new model for building agile XR simulations for learning and development. Demand for experiential...
 Matias
2 min read
Matias
2 min read
Interaktiivinen kuva-alusta ThingLink ja teollisuuden virtuaalitodellisuus-ratkaisuihin erikoistunut 3D Talo julkistivat strategisen kumppanuuden, jonka kautta ...
 Matias
2 min read
Matias
2 min read
Want to create immersive and awe-inspiring content for your audiences but not sure where to start? We have the perfect course for you – ThingLink Certified...
Web View Now Available! ThingLink has an additional ‘Web View’ function available for enhanced usability. This offers your viewers more options for how...
We know that understanding how to create engaging content for learning or marketing is critically important to you and your organization. For this reason ThingLink...
Press release Jakarta 21.01.2022 The Finnish immersive learning technology company ThingLink and the Trisakti Scholarship Foundation announce collaboration to support...
 Matias
2 min read
Matias
2 min read
Add a new dimension to your presentations with interactive media embeds, virtual tours, and real-life simulations. ThingLink, a leading interactive media solution...
ThingLink and Instructure are delighted to announce that they are working together to offer educators easily managed and accessible, interactive learning experiences....
 Kyla Ball
2 min read
Kyla Ball
2 min read
We’re excited to share 3D Bear has joined ThingLink’s Certified Partner program. 3D Bear, the provider of immersive classroom technologies and professional ...
 Matias
1 min read
Matias
1 min read
Point Your Viewers In The Right Direction! We’ve heard from some of our fans in our ThingLink communities that sometimes the icon for a tag can obscure important...
 Kyla Ball
2 min read
Kyla Ball
2 min read
Pitch, the popular collaborative presentation platform for teams, now supports ThingLink interactive media in their presentations. The support for ThingLink embeds,...
The demand for more engaging learning solutions soars and organizations turn to create digital twins of their products, processes, and facilities. To respond, ThingLink...
 Kyla Ball
4 min read
Kyla Ball
4 min read
First of all, thank you again to our incredibly active community for all the helpful feedback and requests over the past months! Our development team has been ...
 Kyla Ball
3 min read
Kyla Ball
3 min read
The purpose of the partnership is to find new interactive solutions for student-centered and project-based learning, developing teachers’ and students’ essential...
 Matias
2 min read
Matias
2 min read
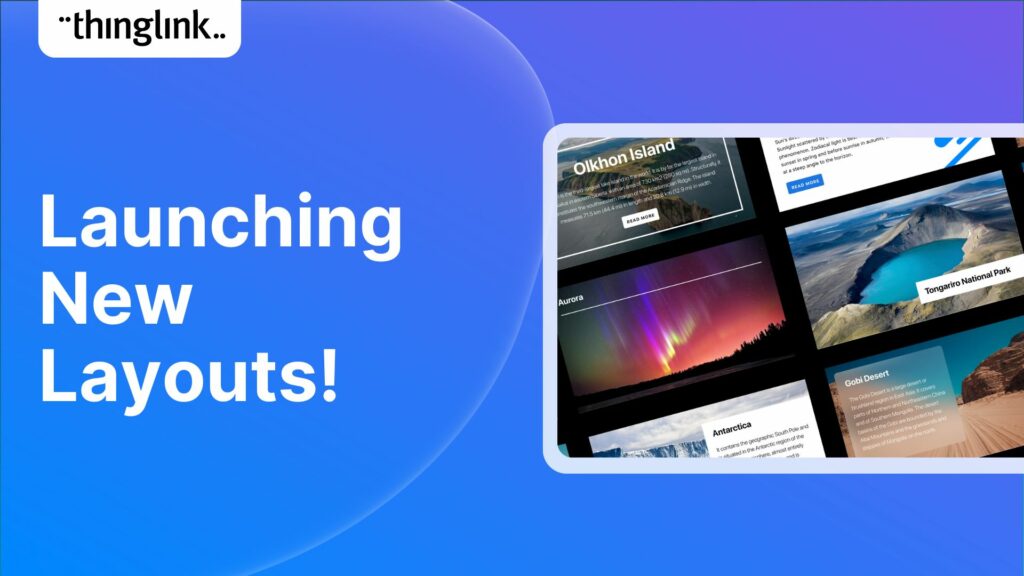
Our versatile Text and Media Tag just got even more stylish! We are delighted to share our newest development: ten new attractive layout options. Our Text ...
The interactive media platform ThingLink now supports 3D model annotation. In addition to images and videos, ThingLink content creators can now also enhance 3D ...
 Kyla Ball
2 min read
Kyla Ball
2 min read
ThingLink keeps getting better every month, and over the last 20 months, our product team has released an impressive number of new features and upgrades –...
 Kyla Ball
2 min read
Kyla Ball
2 min read
ThingLink is today announcing an integration with the popular course creation platform Thinkific. For ThingLink, this partnership is a strategic expansion towards...
 Kyla Ball
4 min read
Kyla Ball
4 min read
ThingLink includes an integration with image library Unsplash to give you instant easy access to over 6 million searchable, free images. We know that it can sometimes...
 Kyla Ball
2 min read
Kyla Ball
2 min read
This short post explains step by step how to share your tours for VR headsets quickly and easily, getting your learners immersed in the action straight away! One...
 Kyla Ball
3 min read
Kyla Ball
3 min read
People are adopting new solutions for online learning and publishing at a faster rate than ever. At ThingLink, the increased demand shows up as a 50% increase in...
 Kyla Ball
4 min read
Kyla Ball
4 min read
ThingLink’s Finnish team continues to grow as Henri Pennanen joins the team to lead new content production initiatives for education and workforce development....
The creation of successful online learning experiences relies on systematic planning and pedagogic expertise. To support our business and academic customers better...
The year 2020 has accelerated the adoption of new solutions for online learning and publishing at an unprecedented pace. At ThingLink, the increased demand shows...
 Kyla Ball
1 min read
Kyla Ball
1 min read
The Finnish education and media technology company ThingLink and the educational transformational company Mahattattva in India are today announcing a partnership...
ThingLink education and business subscriptions are now available in Italy via MR Digital by Monti & Russo. MR Digital, a systems integrator originating from...
To help educators overcome some of the practical challenges related to blended learning environments, ThingLink launches a new course in the Microsoft Education...
On May 27, 2020, ThingLink has updated its Terms of Service, Privacy policy and other legal documents regulating your use of ThingLink. You can always find the ...
ThingLink and the University of Helsinki have agreed on a partnership that brings rich media images, interactive video lessons and virtual tours to the largest ...
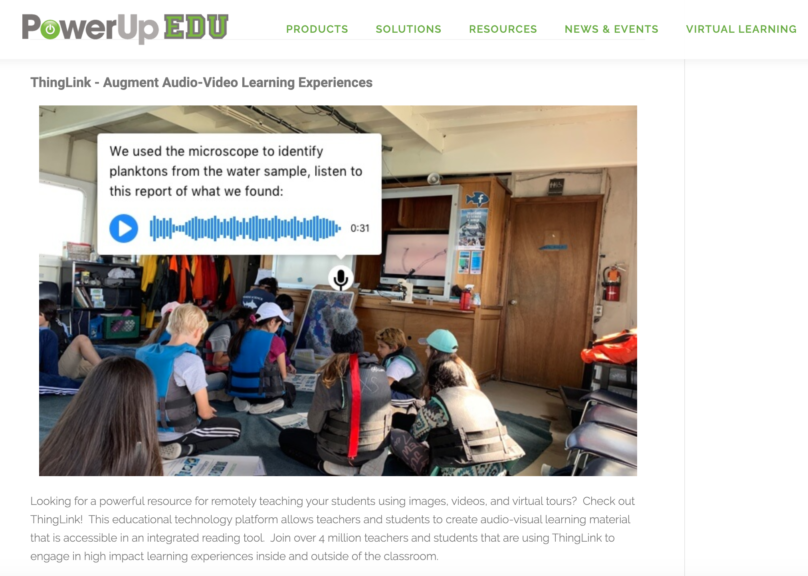
ThingLink has partnered with PowerUpEDU, an award-winning education technology solutions provider for classrooms in the southeast. Through this partnership all...
ThingLink, an award-winning Finnish education technology company, announced today that they have joined the Google for Education Integrated Solutions Initiative....
ThingLink and AR Studio announce a partnership to help teachers in Romania create curriculum-aligned resources for online learning. AR Studio, an educational ...
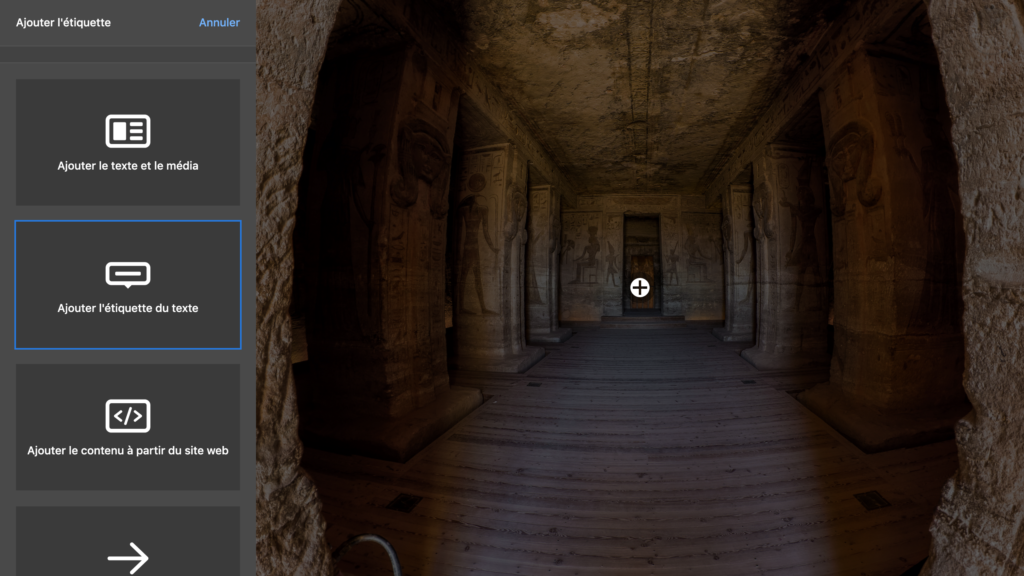
We are happy to share that ThingLink editor is now available in Spanish, French, Arabic and Russian. This update will make ThingLink more accessible to millions...
 Kyla Ball
1 min read
Kyla Ball
1 min read
At ThingLink pride ourselves on working with several major education technology providers, and through our partnerships we aim to make ThingLink a valuable suite...
ThingLink and Tablet Academy announce Professional Development Partnership ThingLink and Tablet Academy are delighted to announce their partnership which will be...
An updated version of ThingLink’s iOS app automatically adds a new individual user to their ThingLink organization using G Suite or Microsoft Azure ID. For...
PRESS RELEASE Two award winning European education and media technology companies, ThingLink and ClassVR announce a strategic partnership to support VR creation...
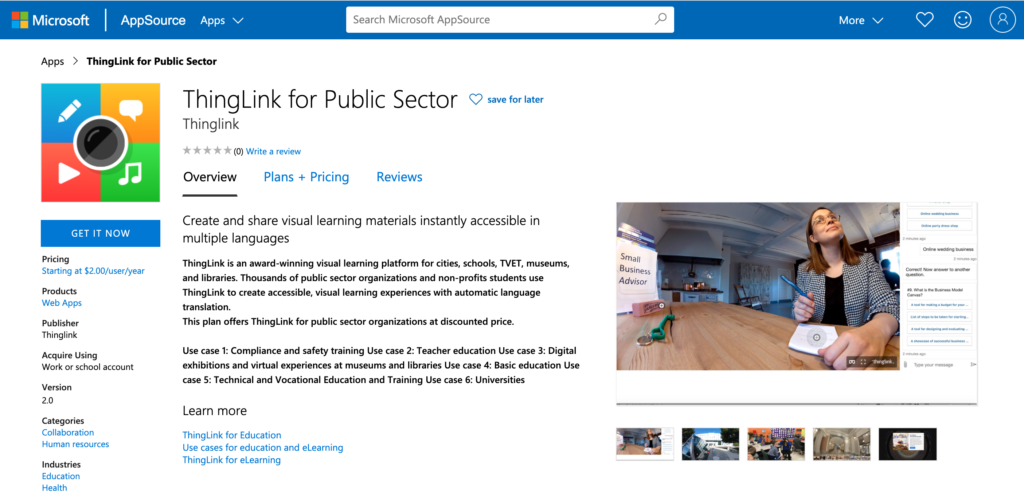
ThingLink eLearning and education licenses have this week become available via Azure Marketplace, Azure Portal, and AppSource. This means Microsoft Cloud Solution...
Classroom, school, and eLearning accounts can now access shared folders and collaborative editing on ThingLink. This means multiple users can simultaneously edit...