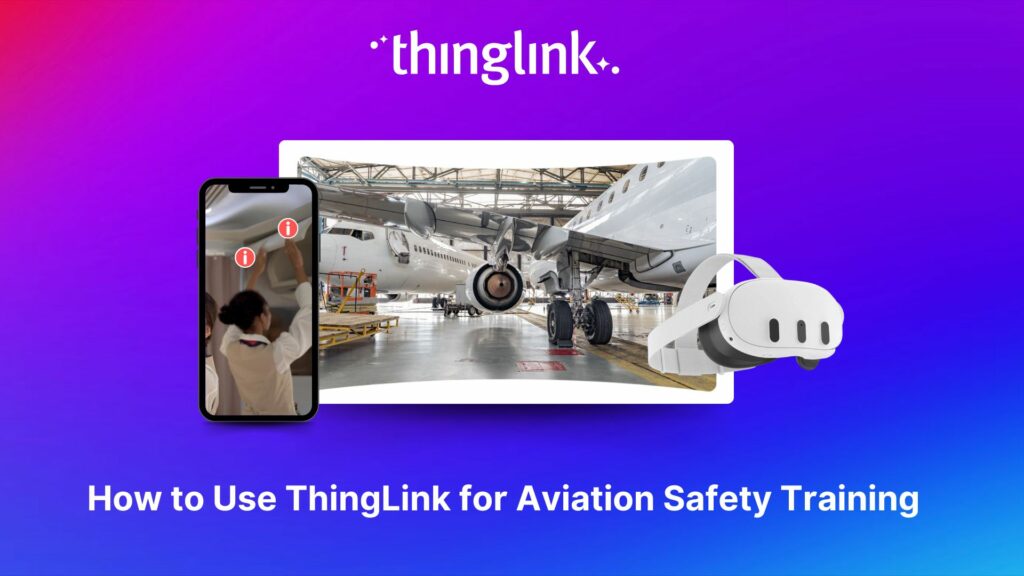
The high-stakes nature of aviation safety demands effective and engaging training methods. Traditional employee training approaches such as instructor-led training...
 Kyla Ball
5 min read
Kyla Ball
5 min read
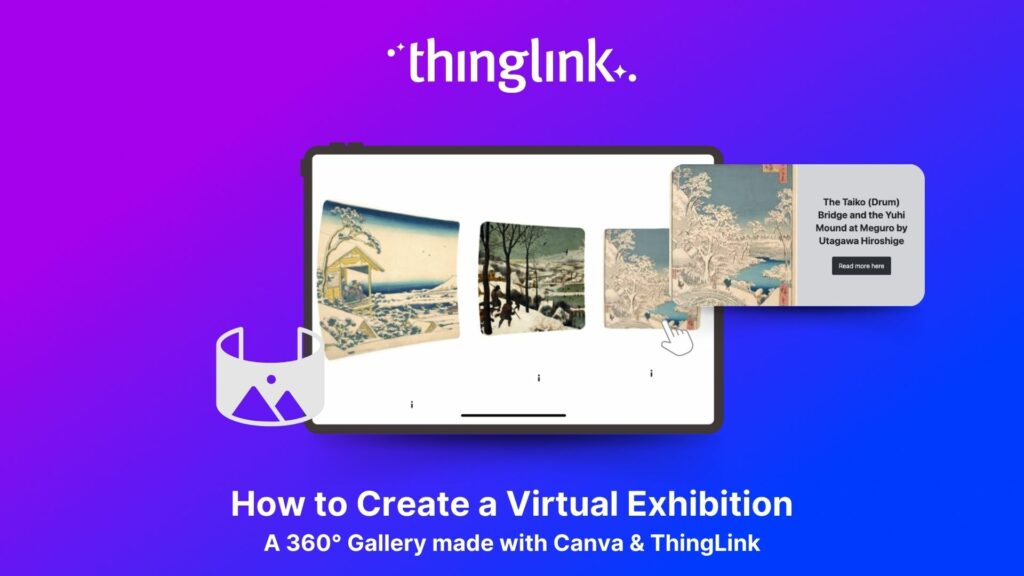
We show you how to make your own interactive 360° virtual art gallery with our Canva template and ThingLink The ThingLink Team have devised a quick and easy way...
 Kyla Ball
4 min read
Kyla Ball
4 min read
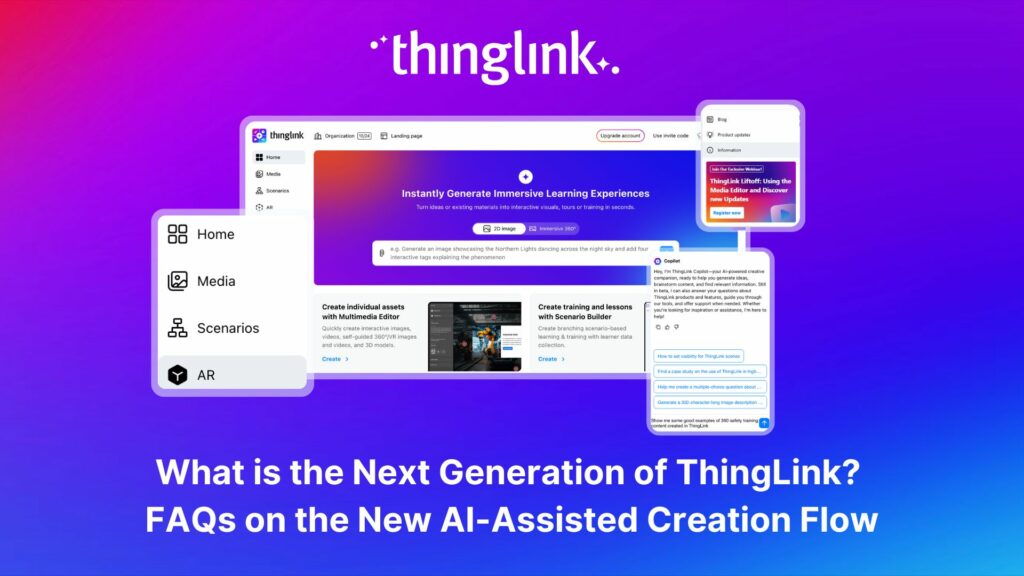
The next generation of ThingLink has launched, with the same easy-to-use immersive learning creation tools now accessible via a fresh new interface. Create interactive...
 Kyla Ball
4 min read
Kyla Ball
4 min read
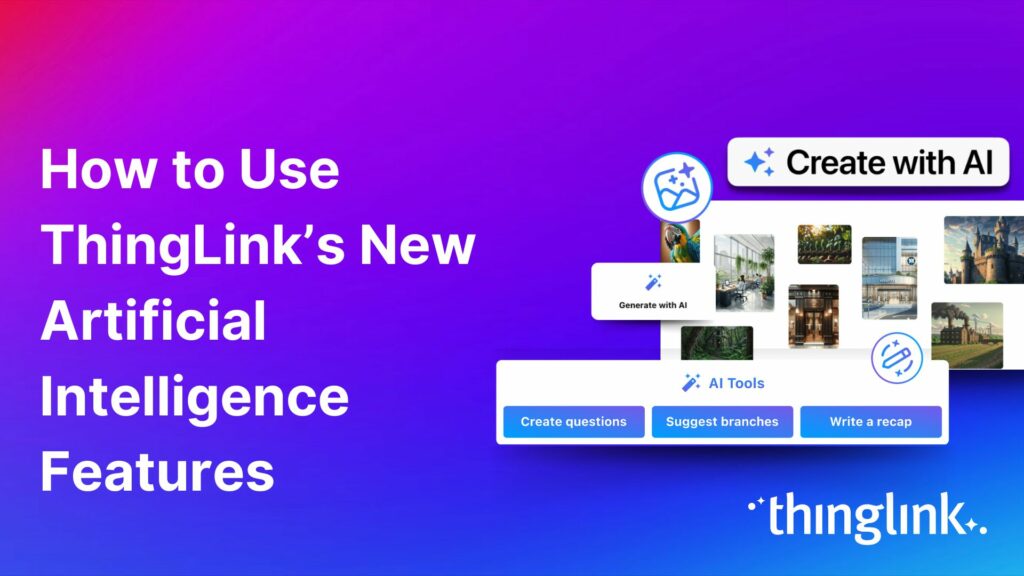
As digital transformation accelerates across industries, the demand for intuitive AI tools that empower non-technical users to create sophisticated learning experiences...
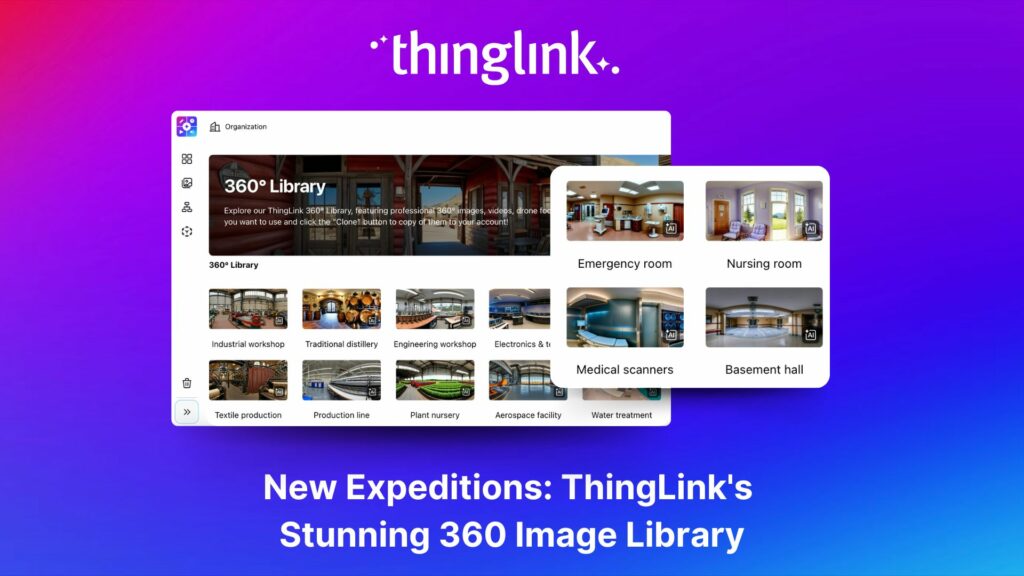
ThingLink’s 360 Image Library is a curated collection of professional 360 images from culturally relevant natural and historic sites. You can use the images...
 Kyla Ball
4 min read
Kyla Ball
4 min read
Join us for an exciting exploration of ThingLink’s updated Scenario Builder! In this session, we’ll showcase two powerful paths for scenario creation: building...
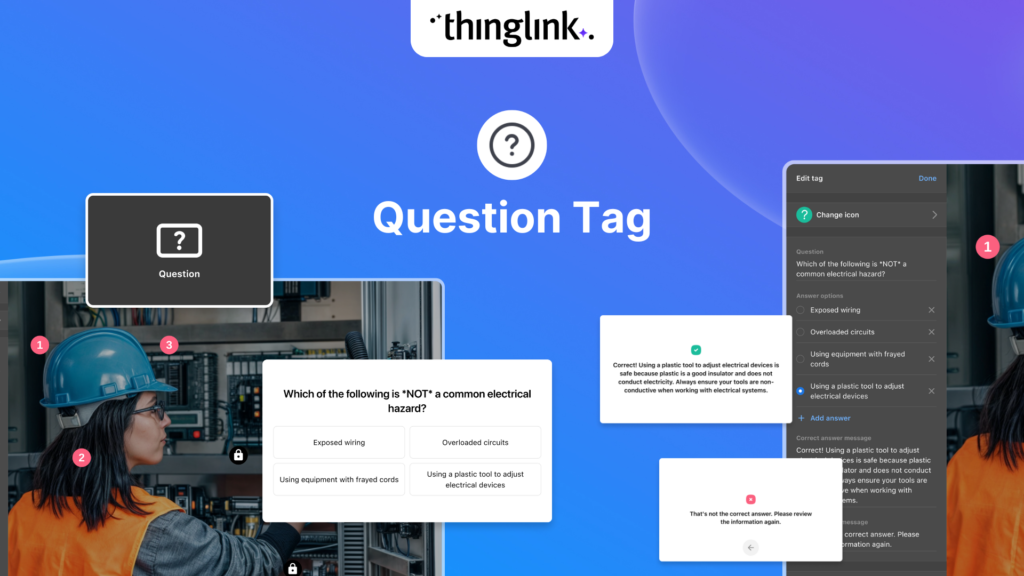
We’re thrilled to introduce a brand-new feature to enhance your learning experiences – the new question tag type for the ThingLink Multimedia Editor! Whether...
Infographics are the fastest and easiest way to present any complex information. In this blog we’ll show you how to create interactive infographic designs even...
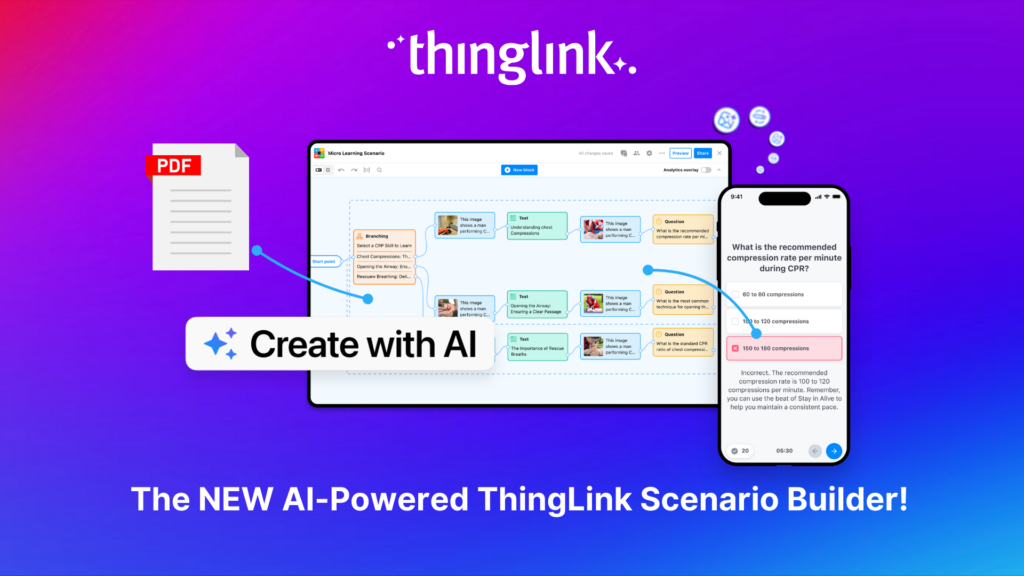
Meet the new and improved ThingLink Scenario Builder, your ultimate tool for transforming static content into immersive, interactive experiences. With AI-powered...
Rob McCrae is the AI Lead and ICT Director at Diocesan School for Girls in Auckland, New Zealand, an independent school of 1600 students aged 5-18. Earlier this...
 Kyla Ball
5 min read
Kyla Ball
5 min read
In this case study we explore how an innovative training provider is using ThingLink to help attract and develop the next generation of heating engineers ready ...
 Kyla Ball
6 min read
Kyla Ball
6 min read
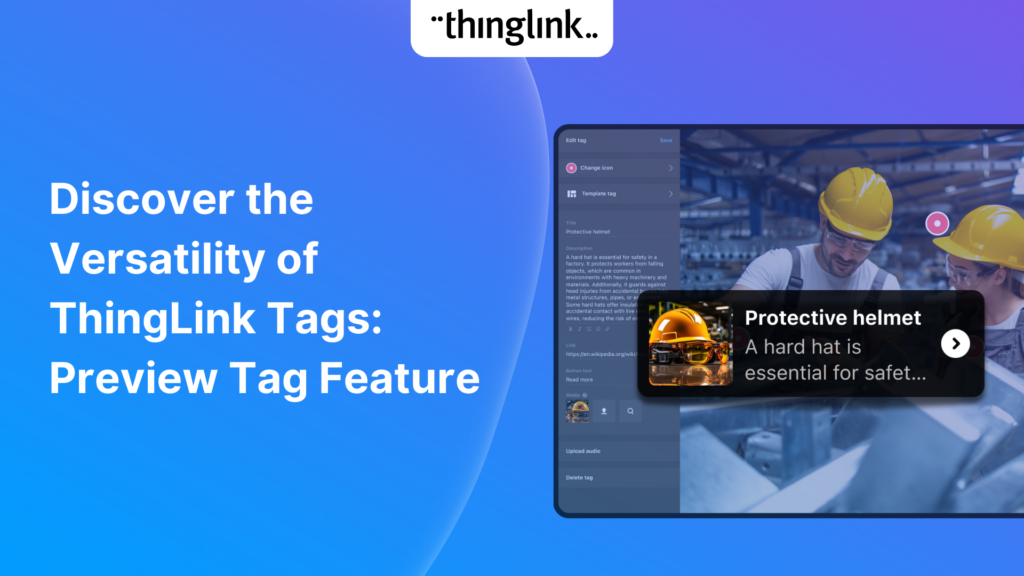
We’re excited to introduce a feature that helps reduce cognitive overload by offering a quick preview of what’s inside text and media tags. Now, when viewers...
Caring for Scotland’s Heritage Historic Environment Scotland (HES) was formed in 2015 when Scottish Government agency Historic Scotland merged with the Royal ...
 Kyla Ball
9 min read
Kyla Ball
9 min read
In 2023, we launched an exciting group of webinars, to engage with ThingLink creators and explore how AI could be integrated into their work. ThingLink Founder ...
If you’re heading out on an educational trip this end of term, don’t forget your 360 camera to ensure you can re-create the trip as a virtual tour. ...
 Kyla Ball
3 min read
Kyla Ball
3 min read
Creating compelling prompts for your immersive 360-degree AI-generated images requires descriptive language that captures the scene’s essence and style as...
Finding engaging and effective methods to train employees is crucial for both individual skill development and team cohesion in any organisation. An escape room...
 Kyla Ball
7 min read
Kyla Ball
7 min read
In this case study we look at an inspiring example of collaboration between a university and its local community. The university has created a multi-purpose interactive...
 Kyla Ball
6 min read
Kyla Ball
6 min read
Are you an educator, corporate trainer, or just someone passionate about innovative immersive learning experiences? Our upcoming webinar, “How to Build Digital...
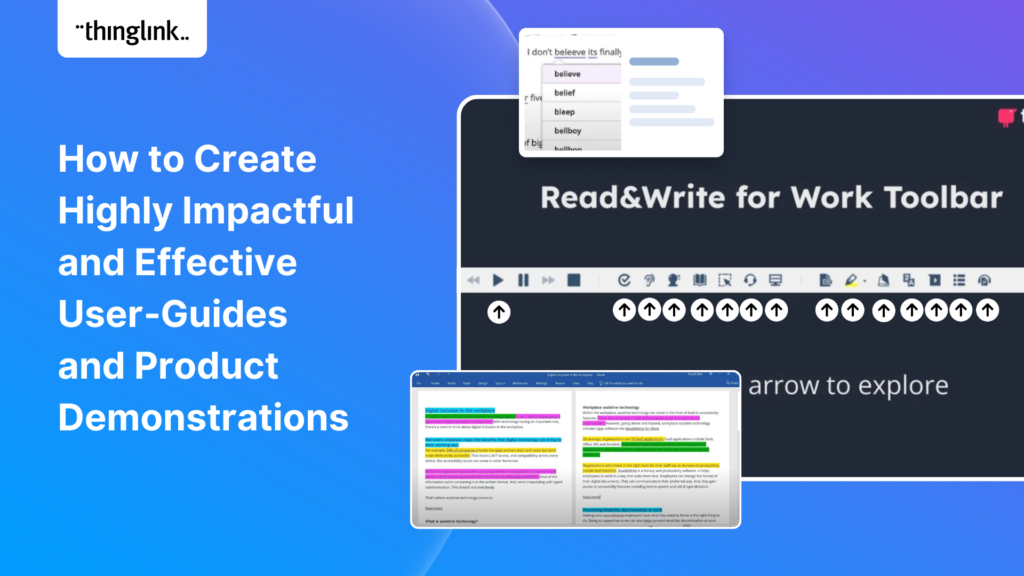
Optimize Your User Guides or Product Marketing Strategies with Interactive Product Demonstrations Using ThingLink Capturing your target audience’s attention...
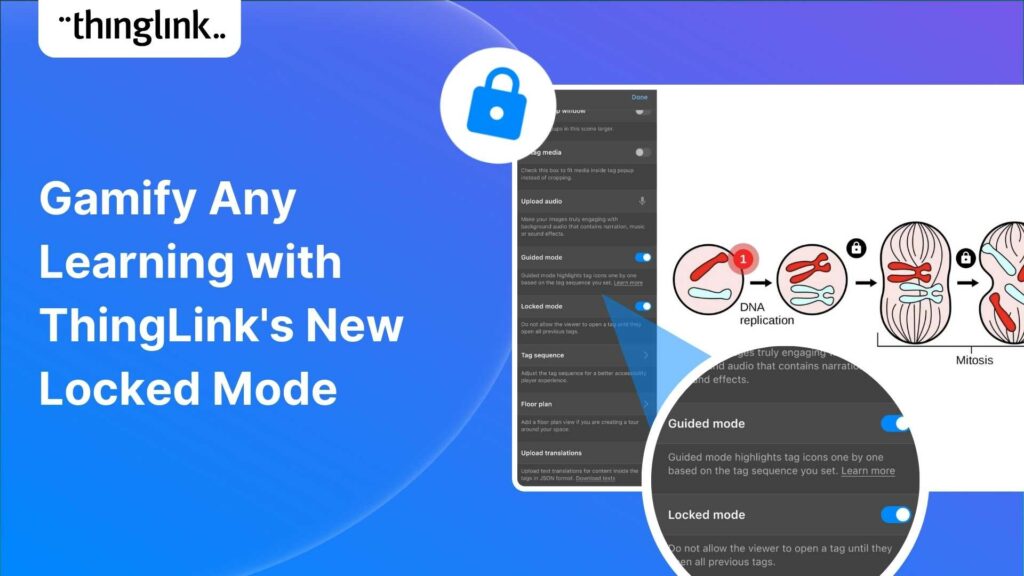
Creators can now enable new Locked Mode for tags, allowing learners to unlock new information as they progress through a scene in a set sequence. In this post we’ll...
 Kyla Ball
4 min read
Kyla Ball
4 min read
Katrina Lilly is a teacher at Te Aratai College in New Zealand, and recently finished a Masters in Contemporary Education at AcademyEx. As part of her masters she...
 Kyla Ball
6 min read
Kyla Ball
6 min read
ThingLink has become an essential tool across numerous industries, making the learning experience more relevant and relatable at every stage. The impact in healthcare...
We are delighted to invite you to our webinar! ThingLink Host Louise Jones welcomed special guest star Jon Neale from Quizizz for a fun discussion and live demonstration...
Discover the new ThingLink Augmented Reality App! In this exclusive free webinar Louise from ThingLink is joined by Special Guests Patryk Wójtowicz, Savonia University...
Creating a Virtual Escape Room is now even easier with ThingLink’s Scenario Builder ready-made template! Escape rooms (sometimes called breakout rooms) have...
 Kyla Ball
4 min read
Kyla Ball
4 min read
What a webinar! “Discover Immersive Learning with ThingLink and Adobe Express,” draws upon insights from the recent BETT Education Technology Show. ...
About KAESER KAESER Compressors is one of the world’s leading manufacturers and providers of compressed air products and services. They manufacture compressed ...
 Kyla Ball
3 min read
Kyla Ball
3 min read
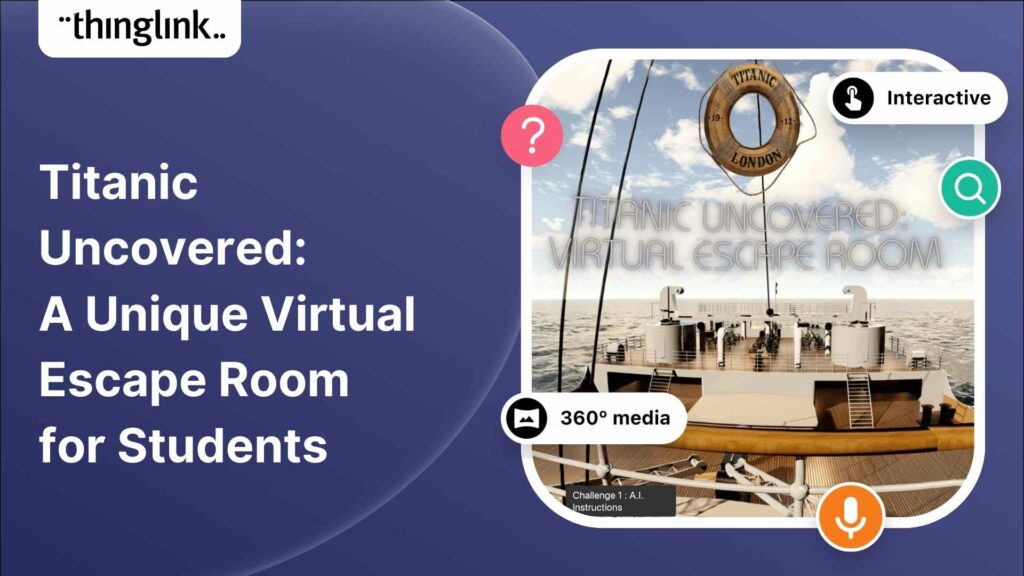
Educator Dwitney Bethel has created an incredible digital escape room using ThingLink’s Scenario Builder, set during the tragic maiden voyage of the Titanic...
 Kyla Ball
8 min read
Kyla Ball
8 min read
In this case study we look at how a global leader in weather and environmental measurements has opened up its incredible new R&D center and some of its other...
 Kyla Ball
6 min read
Kyla Ball
6 min read
Creating an online course or module is now easier than ever using ThingLink Scenario Builder templates In the world of elearning and corporate training, creating...
 Kyla Ball
5 min read
Kyla Ball
5 min read
Unlock the Secrets to Crafting Mesmerizing 360° Visuals for a Game-Changing Learning Experience! The future of immersive learning is not just about consuming content—it’s...
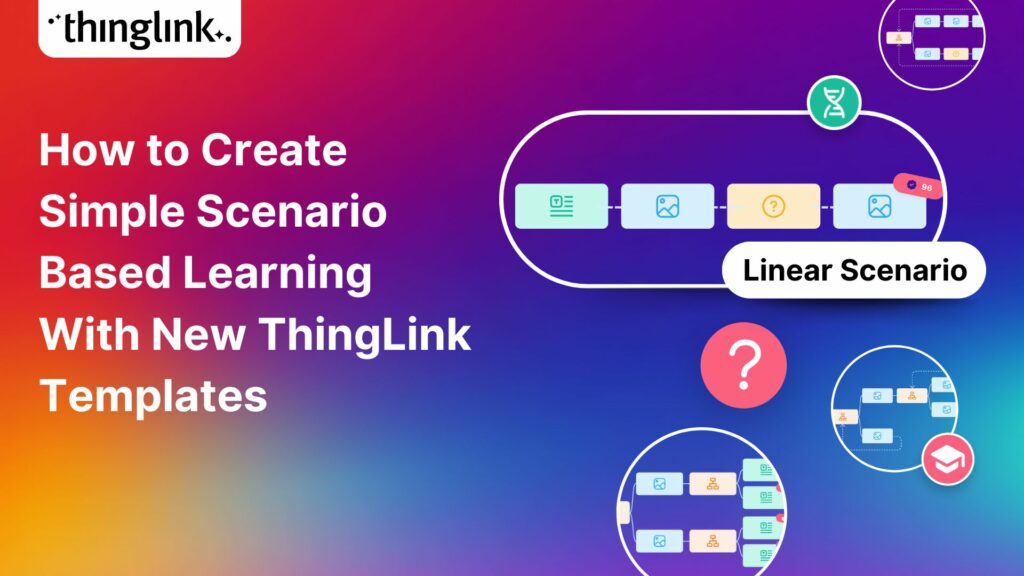
We recently launched new ThingLink Scenario Builder Templates – our latest tools to help you create impactful interactive, scenario-based training. In this...
 Kyla Ball
5 min read
Kyla Ball
5 min read
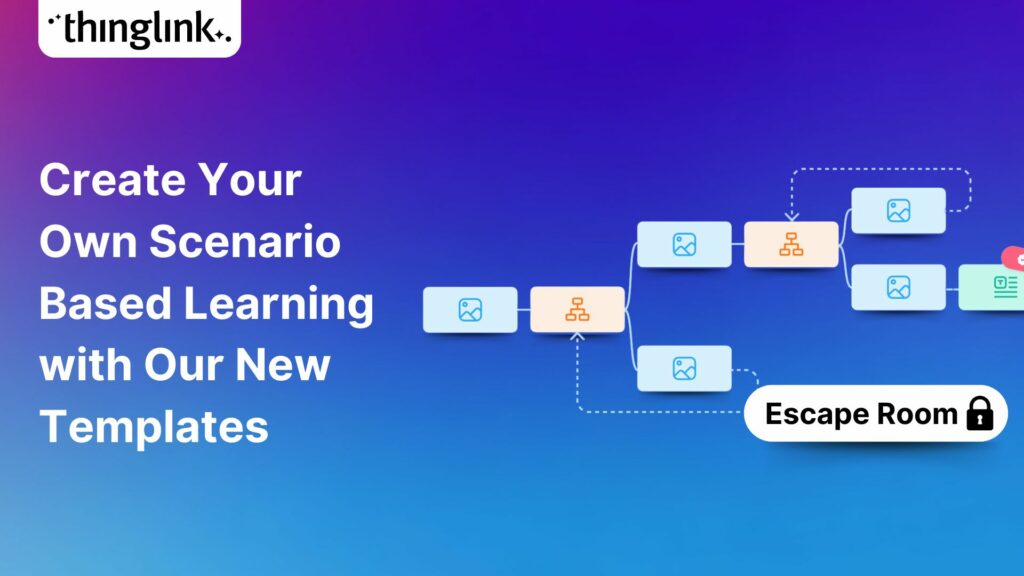
ThingLink’s Scenario Builder Templates are the newest arrival in our ever-growing set of assistant tools to help you build your own bespoke training and learning...
 Kyla Ball
5 min read
Kyla Ball
5 min read
New Webinar! Masterclass in Crafting Immersive Branching Learning Experiences with ThingLink Scenario Builder In the world of eLearning, branching scenarios have...
Unleash imagination to design unique environments inspired by literature, mythology, historical periods, and more. With Skybox AI and ThingLink, you’re not...
ThingLink, an award-winning immersive learning technology platform is announcing a strategic partnership with Blockade Labs, creators of Skybox AI, an innovative...
On-Demand Webinar on Advanced Features of ThingLink! Master ThingLink: Advanced Techniques for Crafting Next-Level Immersive Experiences The future of learning ...
We’re excited to unveil new ThingLink Scenario Builder Templates – the latest in a range of assistant tools to help you create amazing interactive training...
 Kyla Ball
6 min read
Kyla Ball
6 min read
We’re thrilled to announce the launch of our much-anticipated feature: the Icon Color Picker! This great new update comes as a direct response to the invaluable...
Learning Tools Interoperability (LTI) is a widely-adopted industry standard in the fields of education and corporate learning and development. It was developed ...
Virtual training and elearning has undoubtedly revolutionized the delivery of corporate training, learning and development. It offers both employees and employers...
 Kyla Ball
11 min read
Kyla Ball
11 min read
Dive into “Discover ThingLink: Your Step-by-Step Guide to Immersive Content Creation.” This webinar introduces ThingLink, a game-changing platform that...
In the early 2000s, the first digital cameras hit the market. In those days, we paid hundreds to take low resolution pictures with hardware that could only store...
In the wake of the deprecation of Google StreetView Camera App, virtual tour creators everywhere have been looking for a user-friendly, high-quality and accessible...
 Kyla Ball
3 min read
Kyla Ball
3 min read
At ThingLink, we believe that the creation and sharing of 360-degree photos should be possible for anyone, anywhere. In this blog we’re giving a tutorial ...
 Kyla Ball
3 min read
Kyla Ball
3 min read
At ThingLink we are constantly striving to source and share with our creators the very best and most useful AI tools. To meet our criteria they must produce high...
 Kyla Ball
6 min read
Kyla Ball
6 min read
Dive into a universe of detail with Pano to 360: no more multiple shots, just easy, fully immersive 360 photospheres! Since Google decided to retire the beloved...
Ever since Google discontinued its much-loved Street View Camera App, users around the world have been searching for a worthy alternative. The good news? Your search...
Artificial intelligence (AI) has become seamlessly integrated in one way or another into almost all the business processes and support systems that we take for ...
 Kyla Ball
4 min read
Kyla Ball
4 min read
Virtual field trips are an ideal way to immerse learners in real world environments without ever leaving the classroom, lab or lecture theatre. There are a number...
 Kyla Ball
6 min read
Kyla Ball
6 min read
ThingLink introduces Pano to 360: a revolutionary and cost-effective solution for capturing 360 images – using an iPhone or android mobile device. Join our...
 Kyla Ball
2 min read
Kyla Ball
2 min read
Everyday Applications of AI We are living in an era where artificial intelligence (AI) is becoming a seamless part of many aspects of our daily life. Whilst we ...
 Kyla Ball
5 min read
Kyla Ball
5 min read
Virtual tours are now one of the cornerstones of real estate marketing, giving potential buyers the opportunity to view a property at a convenient time and place...
 Kyla Ball
3 min read
Kyla Ball
3 min read
ThingLink Launches a Revolutionary Solution for Capturing 360 Images In light of the discontinuation of the Google Street View Camera app, ThingLink has answered...
 Kyla Ball
2 min read
Kyla Ball
2 min read
QR codes are having a renaissance – and it’s well deserved! These versatile squares offer endless opportunities for creativity and engagement. In this...
 Kyla Ball
6 min read
Kyla Ball
6 min read
ThingLink has been a leader in learning technologies, consistently seeking innovative ways to stay ahead of the curve. Not only are we bringing you new ways to ...
In 2023 our team initiated a series of webinars, fostering a dialogue with creators on the integration of Artificial Intelligence (AI) tools into their work. ThingLink...
An effective marketing communications strategy is crucial for the success of any company, of any size. But for a small business or start up with no marketing team...
 Kyla Ball
4 min read
Kyla Ball
4 min read
Virtual tours have become an integral part of the real estate industry, allowing potential buyers to explore properties from the comfort of their homes – ...
 Kyla Ball
5 min read
Kyla Ball
5 min read
In this blog we look at what digital storytelling is, how it is being used, and provide three great examples of how ThingLink has been used for storytelling projects...
 Kyla Ball
4 min read
Kyla Ball
4 min read
In this blog we look at how you can use interactive videos – either as a training or educational tool for your learners, or for marketing or ecommerce purposes....
 Kyla Ball
4 min read
Kyla Ball
4 min read
Artificial Intelligence (AI) tools are rapidly evolving and one of the most fascinating and incredibly useful applications is image generation, particularly text-to-image....
Infographics are a great way to present complex information in a clear and concise way. They are used for data visualization across every sector and can package...
 Kyla Ball
4 min read
Kyla Ball
4 min read
ThingLink is used all over the world as a tool to easily create interactive learning experiences with images, video and 360 images. But one way to create a valuable...
 Kyla Ball
5 min read
Kyla Ball
5 min read
In this blog we have put together a little toolbox of 7 creative thinking skills to help you boost creativity in your everyday life and work. It’s a common misconception...
 Kyla Ball
4 min read
Kyla Ball
4 min read
Virtual escape rooms are a great way to engage K-12 students in learning, and offer a unique and interactive learning experience. Just like physical escape rooms,...
 Kyla Ball
6 min read
Kyla Ball
6 min read
In this short blog we look at how storytelling has developed from its earliest forms to the ultra-short form content that we interact with, multiple times per day,...
 Kyla Ball
5 min read
Kyla Ball
5 min read
What is Immersive Learning? Immersive learning is a modern approach to education and training that aims to create a fully-engaging and experiential environment ...
 Kyla Ball
5 min read
Kyla Ball
5 min read
ThingLink has been a leader in learning technologies, consistently seeking innovative ways to stay ahead of the curve. When it comes to AI, we wish to take a more...
Creativity is required to a greater or lesser degree in almost all projects. Whether it is writing, designing, or strategizing, creativity is what gives birth to...
 Kyla Ball
3 min read
Kyla Ball
3 min read
These days, a standard resume or CV may not be enough to stand out amongst other applicants in your job search. This is where interactive visual resumes come in....
 Kyla Ball
5 min read
Kyla Ball
5 min read
Introducing Virtual Tours – What is a Virtual Tour and Why it Matters for Your School A virtual tour showcases different areas of any location through linked...
 Kyla Ball
5 min read
Kyla Ball
5 min read
In this blog post, we’ll look at why it’s important to develop successful diversity training initiatives that will help create a safe and supportive...
In recent months, GPT3 has moved out of the tech news sections and into the headlines. But what is it exactly? How does it work and why has it become such a hot...
 Kyla Ball
5 min read
Kyla Ball
5 min read
What is an interactive resume? An interactive resume or interactive CV (curriculum vitae) is a tool that contains rich media in a variety of formats. It goes beyond...
 Kyla Ball
4 min read
Kyla Ball
4 min read
Mitigate Risk with Two Factor Authentication ThingLink has released a new feature enabling ‘Login Verification’ for your individual account and also as a setting...
Can you create an escape room virtually? The answer is yes – and much more easily than you may think! In recent years, physical escape rooms or breakout rooms...
 Kyla Ball
5 min read
Kyla Ball
5 min read
Why is content marketing important? Content marketing is a powerful tool for businesses to reach and engage their target audience. It’s the cornerstone of...
 Kyla Ball
4 min read
Kyla Ball
4 min read
What is content marketing? Content marketing is a strategic approach to creating and distributing valuable content that is designed to build relationships with ...
 Kyla Ball
3 min read
Kyla Ball
3 min read
What is content marketing? Content marketing is a powerful strategy that businesses of all sizes can use to build an engaged audience and generate more leads. It...
 Kyla Ball
4 min read
Kyla Ball
4 min read
Content marketing has become an integral part of any successful business strategy, regardless of business type or size. It helps to create relationships, build ...
 Kyla Ball
4 min read
Kyla Ball
4 min read
Creating an interactive timeline can be a great way to engage your learners and add another level of interest to your story. In this blog we show you how to easily...
This week we have especially great news FOR YOU, our wonderful community and our team. In this special round-up we bring news of our stand-out achievements this...
If you create or provide eLearning courses or workplace training, or you create any type of content marketing, you need to know how to use infographics. Infographics...
Twitter is a powerful social media tool for large and small businesses, but many struggle to use it effectively. Creating interactive posts is a great way to engage...
If you are a developer working on a Unity project, at some point you most likely want to share it with another user for feedback. If the other user has the same...
As a business owner who is already using a digital marketing strategy, you’ll know that social media is an excellent way to reach new customers and grow your...
1. What is an infographic? An infographic is a visual representation of complex information or data. It can include graphic elements such as icons, pie charts, ...
How to Create an Effective Communication Strategy and Master Strategic Communications This post shows the key features of planning an effective communication strategy,...
Regardless of size, museums worldwide face challenges related to funding, staffing, and audience engagement. One way that museums are overcoming these challenges...
 Kyla Ball
7 min read
Kyla Ball
7 min read
Creating an interactive timeline can be a great way to engage your audience and add another level of interest to your story. In this blog we show you how to easily...
What are interactive presentations? In business, education and the cultural sector, presentations are a common way to share information and ideas. But what if your...
Multimedia reporting is being used ever more frequently by all media platforms. In this blog we showcase a great example of multimedia journalism from Belgium which...
 Kyla Ball
5 min read
Kyla Ball
5 min read
In this blog post we look at the five stages of the design thinking process and suggest innovative solutions for making the process as effective as possible. ...
In this blog we look at how students from UCLan created a virtual exhibition about history’s forgotten women, the process they used to create it and the results...
 Kyla Ball
5 min read
Kyla Ball
5 min read
In this blog post, we’ll show you how to make an infographic in Microsoft PowerPoint. Working with shapes, images, icons, and text you can easily create a...
If you create or provide eLearning courses or workplace training, or you create any type of content marketing, you need to know how to use infographics. Infographics...
How can you make engaging interactive infographics if you’re not a professional graphic designer? In fact, creating this type of visual content can be really ...
Increase the effectiveness of your online training with multimedia interactive simulations and virtual tours. eLearning course content creation is easy with ThingLink!...