This teacher training resource for students on the PGCE course (Post Graduate Certificate in Education) demonstrates how ThingLink can be used to create interactive...
 Kyla Ball
4 min read
Kyla Ball
4 min read
For many higher and further education institutions, the integration of new technologies like AV equipment often presents a double-edged sword. While advancements...
 Kyla Ball
6 min read
Kyla Ball
6 min read
Plans for Every Educator and Every Institution We’ve listened to educators about what they need from their ThingLink plans for their students, school districts,...
Nutrition and dietetics higher education programs face a critical challenge common across healthcare studies: effectively connecting theoretical knowledge with ...
 Kyla Ball
9 min read
Kyla Ball
9 min read
Some university courses can move online easily, but how do you engage your online students in hands-on subjects involving machinery, materials and complex construction,...
 Kyla Ball
5 min read
Kyla Ball
5 min read
Creating accessible learning experiences is critical for educators, trainers and student creators, but it need not be daunting! ThingLink is a platform that allows...
¿Alguna vez has deseado llevar a toda tu clase a la selva amazónica, a la superficie de Marte o a los pasillos del Louvre o del Smithsonian… todo antes del ...
 Joseph Mayo
4 min read
Joseph Mayo
4 min read
Ever wished you could take your entire class to the Amazon rainforest, the surface of Mars, or the halls of the Louvre or the Smithsonian… all before lunch? ...
 Joseph Mayo
4 min read
Joseph Mayo
4 min read
A medida que el aprendizaje inmersivo continúa transformando las aulas en todo el mundo, cada vez más escuelas y universidades están comenzando a explorar el...
Para que tu camino en la creación de contenido educativo en XR sea lo más sencillo posible, hemos seleccionado una colección de recursos gratuitos que te ayudarán...
To make your journey through XR learning content creation as easy as possible, we’ve curated a collection of free resources that will help get you started. Packed...
As immersive learning continues to transform classrooms around the world, more schools and colleges are beginning to explore the potential of Meta Quest headsets...
🐘 Inspire young minds to explore, protect and connect with nature using immersive storytelling, 360° content and ThingLink’s creative tools. Join us for an...
ThingLink has recently made available an inspiring set of three conservation-based 360° videos, designed for learners, educators, and anyone curious about how ...
 Kyla Ball
4 min read
Kyla Ball
4 min read
ThingLink is a fantastic tool for creating interactive and immersive images, videos, and virtual tours. It allows you to bring visuals to life by adding hotspots,...
We’re delighted to collaborate with Elaine Ford to bring you a truly unique collection of 360° video footage captured in the wild. These immersive scenes offer...
We’re delighted to collaborate with Elaine Ford to bring you a truly unique collection of 360° video footage captured in the wild. These immersive scenes offer...
We’re delighted to collaborate with Elaine Ford to bring you a truly unique collection of 360° video footage captured in the wild. These immersive scenes offer...
At Hackbridge Primary, the introduction of ThingLink has transformed teaching and learning in a range of ways. In just a year, staff have seen shifts in how pupils...
 Kyla Ball
5 min read
Kyla Ball
5 min read
Join Nottingham College’s Digital Innovation and Development Coach (and ThingLink Certified Trainer) Kate Whyles to hear about two inspiring case studies where...
Webinar: Reimagining Learning: A Roundtable with ISTE Authors on Immersive EdTech and ThingLink in Action! ✨ Featuring ISTE Recognised Authors: Karalee ...
Education Special | From Cupboard to Classroom: Getting the most out of your VR Headsets! Have a set of VR headsets sitting in the cupboard, barely touched since...
Creating Interactive Simulations for Real-World Readiness: Immersive Learning for Medical Schools & Healthcare Teams Where and When 📅 Date: Now On-Demand...
LEO, a forward-thinking British multi-academy trust, has pioneered a structured, pedagogy-first approach to digital learning that has driven significant gains in...
 Louise Jones
10 min read
Louise Jones
10 min read
New Caney Independent School District (ISD) added ThingLink to their roster of online learning resources in 2020 and it soon became a valuable tool with many applications....
At ThingLink, our mission is to empower educators, trainers, and content creators to build truly impactful digital learning experiences. We believe that great learning...
Solve System-Wide Challenges with Easy Creation, XR/VR Integration & Interactive Content Join Louise, ThingLink and Cheryl Shirley, Director of Digital Learning...
The other day I was watching my close friend’s seven-year-old son do something that completely stopped me in my tracks (if you’ll excuse the pun). Nico...
The foundations of ThingLink are rooted in the socio-cultural theory of learning developed by Lev Vygotsky. My own journey began in 2003 at the Center for Activity...
When their usual arts venue became unavailable for Nottingham College’s end-of-year show, the organizers found the ideal way to recreate and share the works...
 Kyla Ball
4 min read
Kyla Ball
4 min read
How Mitsubishi Electric UK Scales Immersive VR Training with ThingLink Securing the Next Generation of Engineers: How Mitsubishi Electric is Solving the Talent ...
Turn Summer Experiences into Story-Driven Learning: How Students Can Capture and Reflect using Immersive Journals Make it a Summer to Remember Join Louise Jones...
Background Texas Christian University (TCU) is a private university of around 9000 undergrads, situated in the city of Fort Worth within the Dallas Fort Worth metroplex....
 Kyla Ball
7 min read
Kyla Ball
7 min read
Stockholm, April 8th, 2025 – ThingLink, the leading platform for creating and sharing immersive learning experiences across platforms and devices, is now available...
Immersive learning technologies like ThingLink are transforming education! Research shows they improve engagement, comprehension, and knowledge retention—making...
Louise Conway, Information Manager at the University of Hertfordshire (UK) has created an ingenious, engaging virtual escape room to ensure that new students are...
 Kyla Ball
7 min read
Kyla Ball
7 min read
ThingLink, the AI-assisted immersive content creation platform for training and education, continues to grow its global team alongside the expansion and development...
Spring into Immersive Learning! 🌱 Join your hosts Louise and Claudia for a playful and engaging session on the rise of immersive learning! We’ll explore new...
As digital transformation accelerates across industries, the demand for intuitive AI tools that empower non-technical users to create sophisticated learning experiences...
Background Zero Abuse Project (founded in 2018) is a non-profit organization based in the US. Their mission is “To protect children from abuse and sexual assault,...
 Kyla Ball
8 min read
Kyla Ball
8 min read
Join us for an inspiring and practical webinar where Crosthwaite Primary School share how they’ve designed their curriculum to foster creativity, community collaboration,...
The increasing interest and adoption of shared immersive spaces in recent years reflects a shift in the way we see the future of learning, future of education, ...
Join us for an unmissable webinar celebrating a year of innovations with ThingLink! 🌟 We are excited to invite you to discover all the incredible updates we’ve...
Join us for an exclusive look into how Canva and ThingLink complement each other to create a powerful toolkit for immersive learning experiences! Are you ready ...
Are you ready to move beyond the classroom and explore the world of Learning and Development (L&D)? Join us for an exciting free webinar featuring two esteemed...
Join us for an exciting exploration of ThingLink’s updated Scenario Builder! In this session, we’ll showcase two powerful paths for scenario creation: building...
Education is changing fast, and immersive learning is playing an important role in shaping the future of how we teach and engage students. Watch our exciting...
Introduction With the development of new technologies, the boundaries between physical and digital learning spaces are being redefined. Yet, these environments ...
Infographics are the fastest and easiest way to present any complex information. In this blog we’ll show you how to create interactive infographic designs even...
Discover the New ThingLink Scenario Builder and Ways to Transform the Static to Interactive In Fall 2024, ThingLink revolutionized the world of Scenario Based Learning...
Rob McCrae is the AI Lead and ICT Director at Diocesan School for Girls in Auckland, New Zealand, an independent school of 1600 students aged 5-18. Earlier this...
 Kyla Ball
5 min read
Kyla Ball
5 min read
For educators looking to encourage student creation, Stanford University’s essential guide will show you how to use content from real-life Field Trips in ...
 Kyla Ball
7 min read
Kyla Ball
7 min read
Escape the Ordinary! Breakout with ThingLink and Quizizz Immersive Escape Rooms and Breakouts can be very effective and engaging for all learners. Our past webinars...
Immersive Virtual Experience Tells Villagers’ Stories of 1665 Plague A team at the University of Salford have created an immersive virtual experience of Eyam,...
 Kyla Ball
3 min read
Kyla Ball
3 min read
This post presents the background of how the The Weave RoomTM created an engaging, interactive and polished online training course with ThingLink, which was so ...
It’s that time of year for the FREE annual ‘Return to Learn’ webinar! Join us for an exciting and informative webinar as we present the latest ThingLink updates,...
This case study features Rachel Silverman, a talented secondary English language arts teacher from Phormes Education in Germany. Rachel is a passionate advocate...
Our team is excited to be back at ISTE, and we look forward to reconnecting with old friends and meeting new ones in Denver, Colorado! Here are some topics and ...
If you’re heading out on an educational trip this end of term, don’t forget your 360 camera to ensure you can re-create the trip as a virtual tour. ...
 Kyla Ball
3 min read
Kyla Ball
3 min read
In this case study we look at an inspiring example of collaboration between a university and its local community. The university has created a multi-purpose interactive...
 Kyla Ball
6 min read
Kyla Ball
6 min read
In this case study we are showcasing the inspiring work of Toronto teacher and ThingLink creator Joseph D’Aquila. Joseph’s creative use of AI tools and ThingLink...
 Kyla Ball
4 min read
Kyla Ball
4 min read
Are you an educator, instructional designer, or higher education professional seeking innovative ways to engage your students? Our upcoming webinar, “Discover...
Are you an educator, corporate trainer, or just someone passionate about innovative immersive learning experiences? Our upcoming webinar, “How to Build Digital...
Sabine Römer and Sarah Görlich are part of the e-learning department at the Ruhr University in Bochum, Germany. Together, they form a dynamic partnership that...
All ThingLink accounts will now include AI-powered tools (with controls) to enable educators and learners to generate images to use with the ThingLink editor. Effective...
Update! This webinar is truly unmissable! Sign up to receive the recording to see how Christoffer inspired everyone with his amazing presentation and live demonstrations....
The world faces numerous sustainability-related challenges, threatening the future of our planet. Those issues are often hard to grasp without direct exposure to...
Now On-Demand! ThingLink is absolutely thrilled to present an exclusive webinar titled “From EdTech to PedTech: The Pedagogical Power of an Immersive Experience.”...
Discover the future of nursing education with the “Care for Europe” project, where immersive tours and interactive modules seamlessly prepare students...
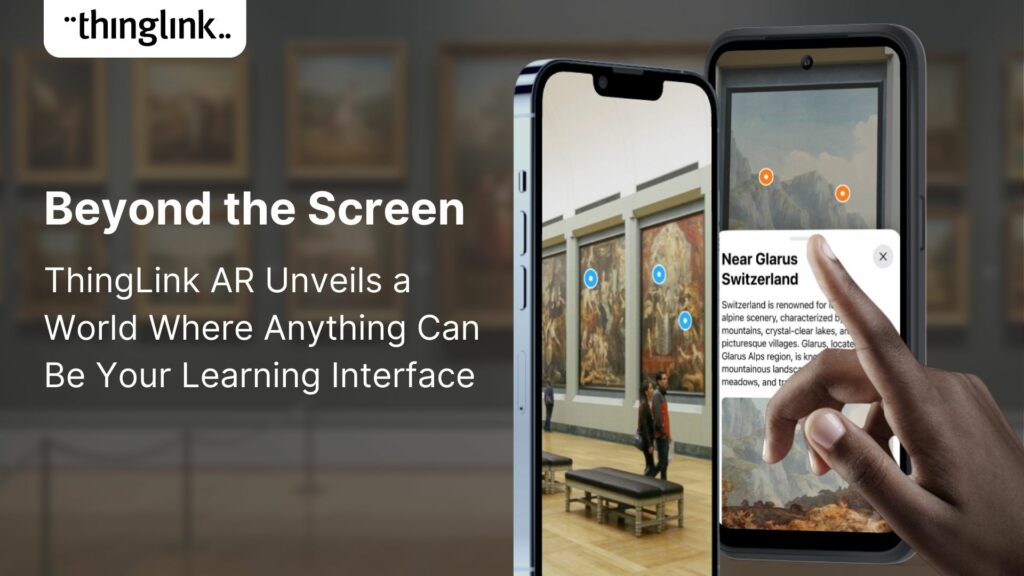
💡 ThingLink Launches their AR Solution: Augmented Reality Simplified for All 📱 Breathe life into the ordinary with ThingLink’s brand new Augmented Reality...
We are delighted to invite you to our webinar! ThingLink Host Louise Jones welcomed special guest star Jon Neale from Quizizz for a fun discussion and live demonstration...
Discover the new ThingLink Augmented Reality App! In this exclusive free webinar Louise from ThingLink is joined by Special Guests Patryk Wójtowicz, Savonia University...
What a webinar! “Discover Immersive Learning with ThingLink and Adobe Express,” draws upon insights from the recent BETT Education Technology Show. ...
Regardless of subject, presenting your data and findings in an engaging and understandable way can be a challenge! Fortunately, ThingLink provides you with the ...
 Kyla Ball
4 min read
Kyla Ball
4 min read
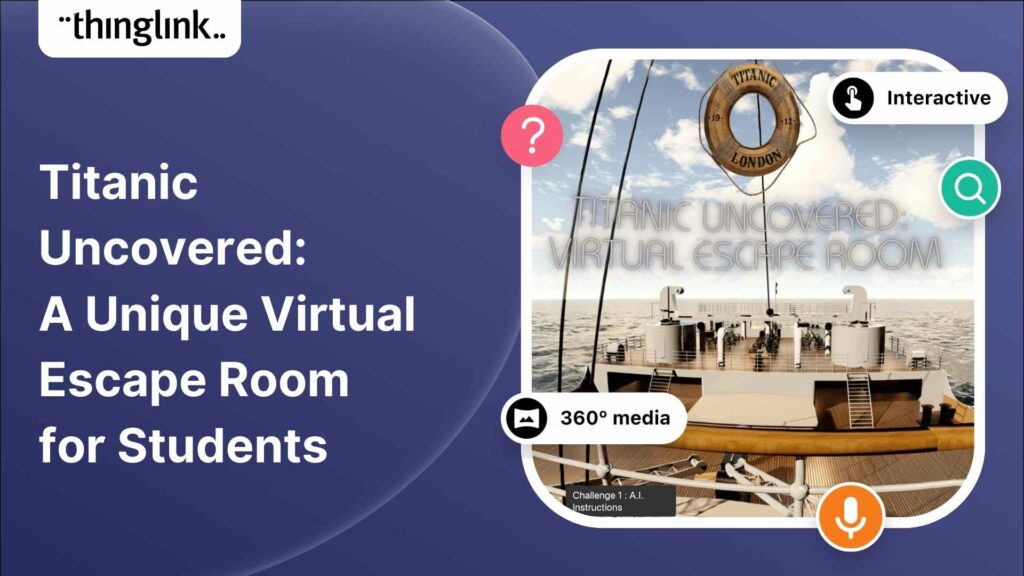
Educator Dwitney Bethel has created an incredible digital escape room using ThingLink’s Scenario Builder, set during the tragic maiden voyage of the Titanic...
 Kyla Ball
8 min read
Kyla Ball
8 min read
Unlock the Secrets to Crafting Mesmerizing 360° Visuals for a Game-Changing Learning Experience! The future of immersive learning is not just about consuming content—it’s...
In addition to using interactive media and virtual reality to create your teaching materials, why not also give your students the tools and technology to become...
 Kyla Ball
5 min read
Kyla Ball
5 min read
Over the last few years, teachers and other educators have successfully transitioned their classrooms, lecture halls and labs to the cloud, set up digital learning...
Unleash imagination to design unique environments inspired by literature, mythology, historical periods, and more. With Skybox AI and ThingLink, you’re not...
ThingLink, an award-winning immersive learning technology platform is announcing a strategic partnership with Blockade Labs, creators of Skybox AI, an innovative...
On-Demand Webinar on Advanced Features of ThingLink! Master ThingLink: Advanced Techniques for Crafting Next-Level Immersive Experiences The future of learning ...
This article provides an overview of integrating ThingLink into Canvas courses using the Learning Tools Interoperability (LTI) 1.3 standard. This integration allows...
This article provides an overview of integrating ThingLink into Moodle courses using the Learning Tools Interoperability (LTI) 1.3 standard. This integration allows...
Learning Tools Interoperability (LTI) is a widely-adopted industry standard in the fields of education and corporate learning and development. It was developed ...
Our webinar for US Educators with Special Guest Host Tom Mullaney. It was absolutely fabulous! Dive Deep into the World of Immersive and Interactive Learning with...
Dive into a universe of detail with Pano to 360: no more multiple shots, just easy, fully immersive 360 photospheres! Since Google decided to retire the beloved...
Ever since Google discontinued its much-loved Street View Camera App, users around the world have been searching for a worthy alternative. The good news? Your search...
Virtual field trips are an ideal way to immerse learners in real world environments without ever leaving the classroom, lab or lecture theatre. There are a number...
 Kyla Ball
6 min read
Kyla Ball
6 min read
ThingLink Launches a Revolutionary Solution for Capturing 360 Images In light of the discontinuation of the Google Street View Camera app, ThingLink has answered...
 Kyla Ball
2 min read
Kyla Ball
2 min read
ThingLink has been a leader in learning technologies, consistently seeking innovative ways to stay ahead of the curve. Not only are we bringing you new ways to ...
In 2023, we have already seen significant developments that will continue to transform teaching, learning, education technology and the education industry as we...
 Kyla Ball
4 min read
Kyla Ball
4 min read
Learners can create truly extraordinary content when they use and combine the latest AI tools for image generation. In this case study we demonstrate and celebrate...
 Kyla Ball
7 min read
Kyla Ball
7 min read
In all areas of education, learning and training, online learning is expected to continue evolving and growing, following its fast expansion over the early part...
 Kyla Ball
4 min read
Kyla Ball
4 min read
Educator Stephanie Woessner helped 17 schools in Ukraine to create an interactive ThingLink map together online. ThingLink spoke to her to hear how it was created,...
 Kyla Ball
5 min read
Kyla Ball
5 min read
In this blog we look at how you can use interactive videos – either as a training or educational tool for your learners, or for marketing or ecommerce purposes....
 Kyla Ball
4 min read
Kyla Ball
4 min read
In this blog we have put together a little toolbox of 7 creative thinking skills to help you boost creativity in your everyday life and work. It’s a common misconception...
 Kyla Ball
4 min read
Kyla Ball
4 min read
Virtual escape rooms are a great way to engage K-12 students in learning, and offer a unique and interactive learning experience. Just like physical escape rooms,...
 Kyla Ball
6 min read
Kyla Ball
6 min read
Of all the changes that the arrival of the Covid-19 pandemic brought about or accelerated, one that is here to stay is the growth and development of online learning....
 Kyla Ball
4 min read
Kyla Ball
4 min read
What is Project Based Learning? Project-based learning (PBL) is an educational approach that has been gaining popularity in recent years. This approach involves...
 Kyla Ball
4 min read
Kyla Ball
4 min read
What is Immersive Learning? Immersive learning is a modern approach to education and training that aims to create a fully-engaging and experiential environment ...
 Kyla Ball
5 min read
Kyla Ball
5 min read